みなさん初めまして!!
フロントエンドエンジニアとして今年4月に入社したしょうしょです。
入社する前は、全くの未経験でライブビジネススクールという職業訓練校で半年間Webデザインについて勉強していました。
現在入社してもうすぐ半年になる私が、もっとこういうことも勉強しておけばよかったと思うことについてお話ししていこうと思います。
少しでもみなさんの参考になれば嬉しいです!
Webコンテンツの開発言語
レイアウトコーディングのためのHTMLやCSSだけでなく、Webコンテンツの開発言語の知見の必要性を強く感じました。
GMOインターネットの商材サイトでは主にJavaScript、PHPで実装されています。
私自身、訓練校時代は、HTMLとCSSに主に時間を割き、JavaScriptやPHPまであまり手をつけていませんでした。
入社してから学ぶことが非常に多いため、自分にあった勉強方法を見つけること、文法や構文を勉強することなどを訓練校在学中に身につけていたら良かったと痛感しました。
Webコンテンツの開発言語によるコーディングスキルはフロントエンドエンジニアにとって必須だと思うため、強みになると思います。
JavaScriptやPHP以外にも、RubyやNode.js、Typescriptなど会社やプロジェクトによって使う言語は変わるため、気になる開発言語や興味のある会社での利用状況を調べてみてはどうでしょうか。
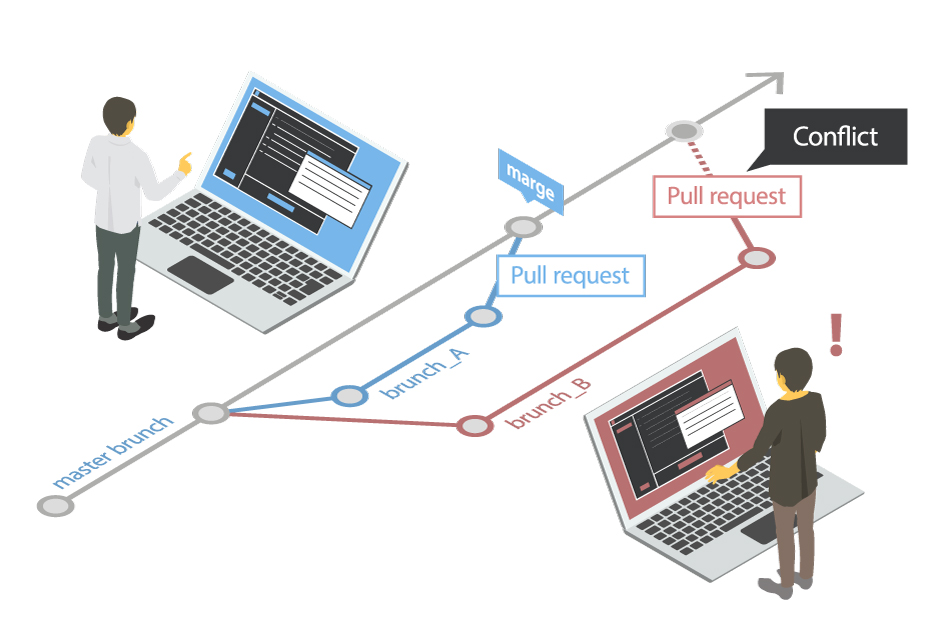
Gitってなに?

Gitとは多くの開発現場で使われているソースコードのバージョン管理システムです。共有機能が充実しているので、多くの企業でチームによる開発プロジェクトで使用されています。
入社したばかりの頃は、作業する前のGitの操作方法を覚えるまでにすごく時間がかかりました。
操作方法をある程度理解していたり、作業フローを覚えていたりすると入社して役立つと思います。
また、Gitは多くの企業で使われているため、就職活動をする際も武器になると思います。
メインツールはXD!

作成されたデザインカンプからのコーディング能力が必要であるため、最低限のデザインツールの操作方法は覚えていた方が良いです。
GMOインターネットでは、WebサイトデザインはXDが使用されていることが多いです。
私自身、訓練校時代に授業で学習していたこともあり、PhotoshopとIllustratorを中心に勉強していました。
そのため、XDは入社後に操作方法を覚え、現在も勉強中です。
また、他社では Figma もデザインツールとして多く利用されています。
ご存知の方も多いかと思いますが、2022年9月にAdobeがFigmaの買収を発表しました。2023年には正式に詳細が発表されるということで、どちらも操作できると迅速に対応でき、仕事の幅も広がると思います。
ちなみに、Figmaは現在のところ無料で利用することができるため、手を出しやすいと思います。余裕のある方にはお勧めです。
前述の通り、コーディングをする上でデザインツールの最低限の操作は必要であるため、理解しておくと強みになります。
さいごに
以上、私が感じた、「入社する前にやっておけばよかったこと」についてご紹介しました。
他にもまだまだあると思いますが、今回の内容をやっていて損はないと思います。
もちろん私自身も、まだまだ足りないこと知らないことばかりなので日々勉強中です。
これから、どんどんみなさんの参考になるような記事をお届けできたら良いなと思っています!