
BGM:地上の星/中島みゆき
はい、ということでみなさまお久しぶりです、ひよこベアです。
冒頭ではふざけましたが、最近携わった案件でxdを使い一からWebページを作成した時に、もっと効率よく作れそうなのに・・・!と何度も感じた為、自分の反省も含めつつ、改めてxdの機能を確認して
- こういう場面で使えば早くスムーズに作成できるかも
- 使い方に注意が必要そう
というのを私なりに考えてみました。
一からWebページをガッツリ考えたのは職業訓練校以来だったので、初心者目線で生暖かく見守っていただけると幸いです(◜◡◝)
また、詳しい操作方法は説明していませんが、気になったものは見出しに機能の名前を記載していますので、検索してみてくださいmm
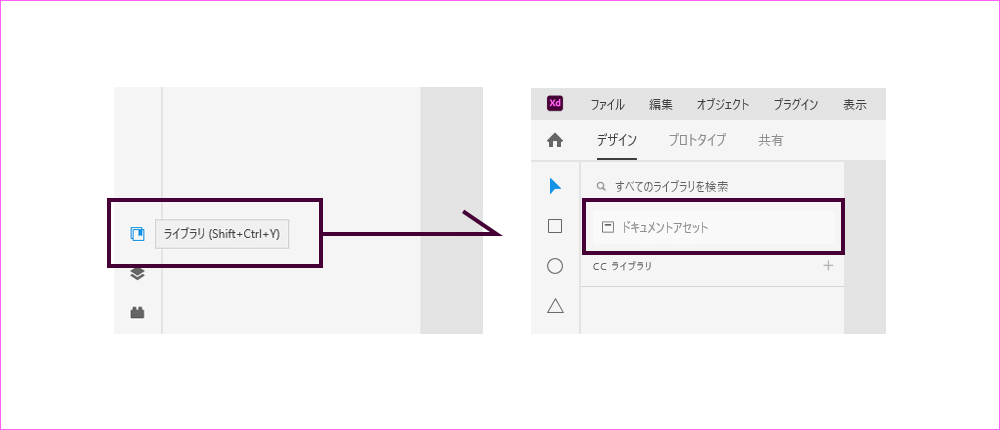
ドキュメントアセット

ドキュメントアセットは画面左下のライブラリ内にあります。カラー、文字スタイル、コンポーネントがありますが、カラーと文字スタイルについて触れていきます。
文字スタイルはデザインを作成する前の段階でルール決めして先に設定しておく
Webページ作成の際に、フォントサイズをどのくらいにするか迷うことが多かったのですが、事前に決めておけばその時間も必要ありませんね。そして決めてしまったルールを文字スタイルに設定しておくことで、間違いなく進めることができ、データを他の人が使う場合にもルールを簡単に伝えることができます。
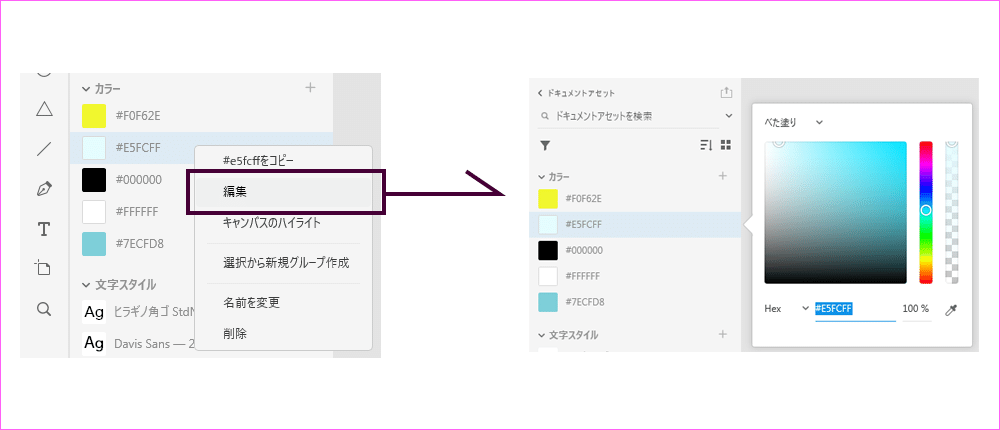
また、全体のバランスを見てサイズを変更したくなった時には、ドキュメントアセットから変更したい文字スタイルの上で右クリック→編集を選択すると、xdファイルの中で共通の文字スタイルの設定を一気に変更することもできます。この機能でPC→SPの文字サイズ変更もまとめてできそうです。
カラーはベースカラー・メインカラー・アクセントカラーの配置をワイヤーの段階で決めておき、編集で一気に変更できるようにしておく
Webページ作成のワイヤー段階で失敗したなーと感じたのが、ベースカラー・メインカラー・アクセントカラーを使う箇所を明確に決めていなかったことです。
濃度の違うグレーで色分けして、この部分は目立つ色、この部分は薄い色で・・・みたいな感じでふわっと作成していたので、同じ薄いグレーでも違う色になってしまったり、色分けしていたのに意味をなさなくなっていました。ワイヤーでグレー彩色している段階から、一番濃いグレーをアクセントカラーとしてボタンなどの重要な場所にしか使わない、などルールを考えていればよかったと思います。
ルールをきっちり決めた後であれば、濃度の違うグレーをそれぞれドキュメントアセットに登録しておいて、変更する色の上で右クリック→編集からまとめて色変更できるので時短にもなります。

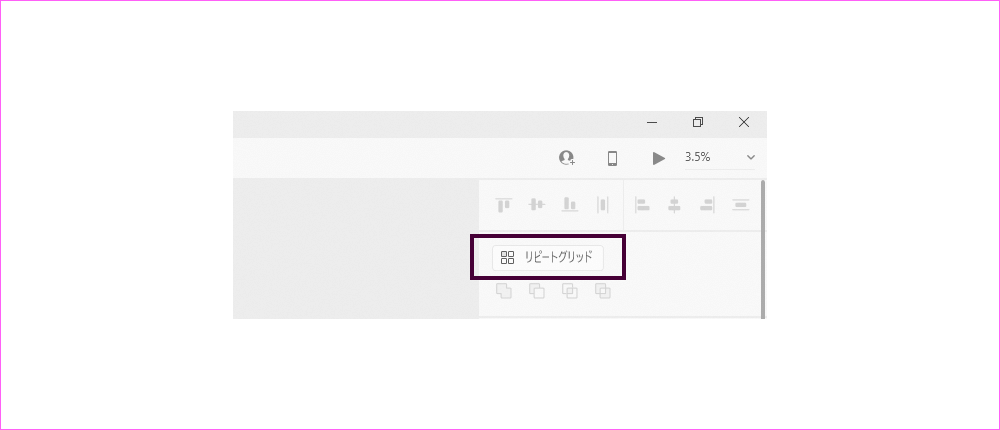
リピートグリッド

リピートグリッドは画面右上にある便利機能です。が、使い方によってはちょっと厄介なことになることがあります。
完全に同じ形のデザインならそのままリピート可能、イレギュラーがある場合はコンポーネントとスタックを使う
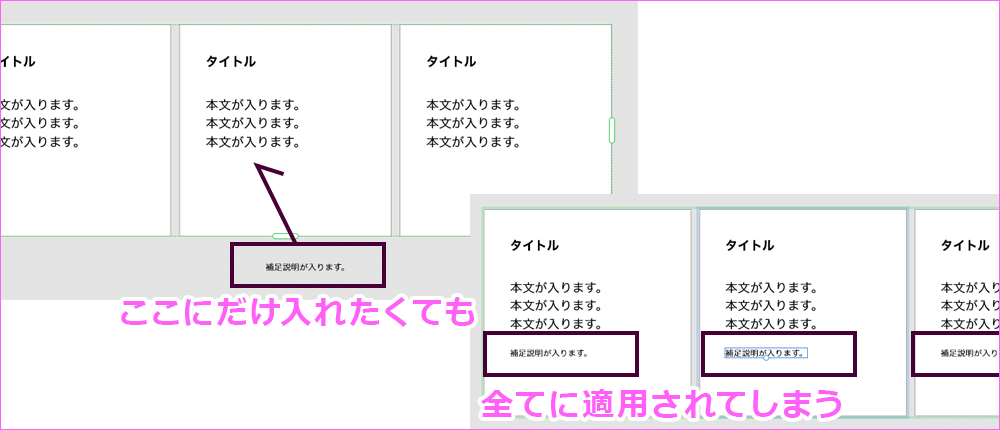
リピートという名前の通り、最初に作ったものと同じものが繰り返されています。全く同じパーツで構成されているものであれば問題ありませんが、リピートされてるうちのいくつかにパーツを追加したいとなった時、途中のデザインを変えても全てのリピートに適用されてしまい、思った通りのデザインにできません。

同じデザインを繰り返したいけど、一部だけ変えたい!という時には、コンポーネントを使った後でスタックを使えばリピートグリッドに近いものを作ることもできますが、この時にも注意が必要です。
コンポーネントをリピートする場合はインスタンスをリピートする
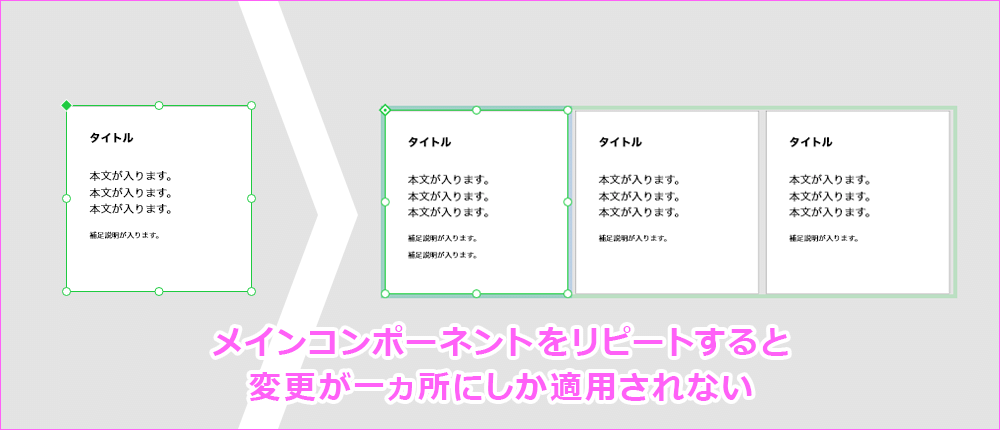
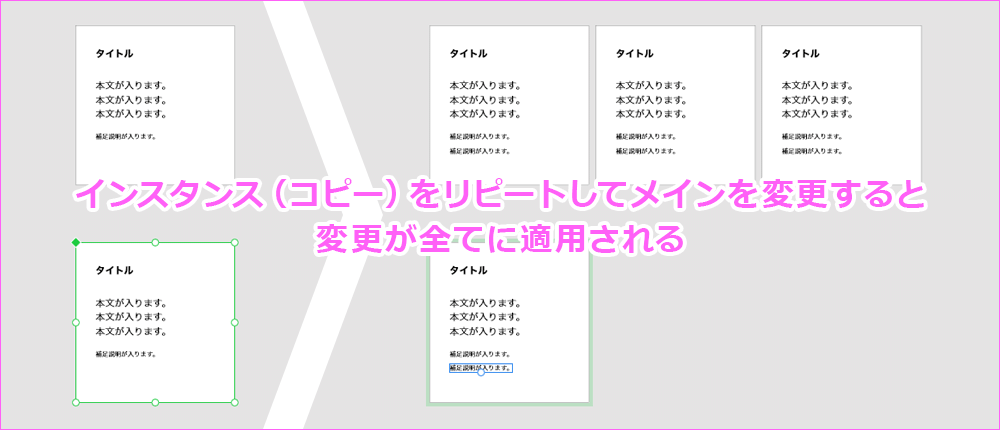
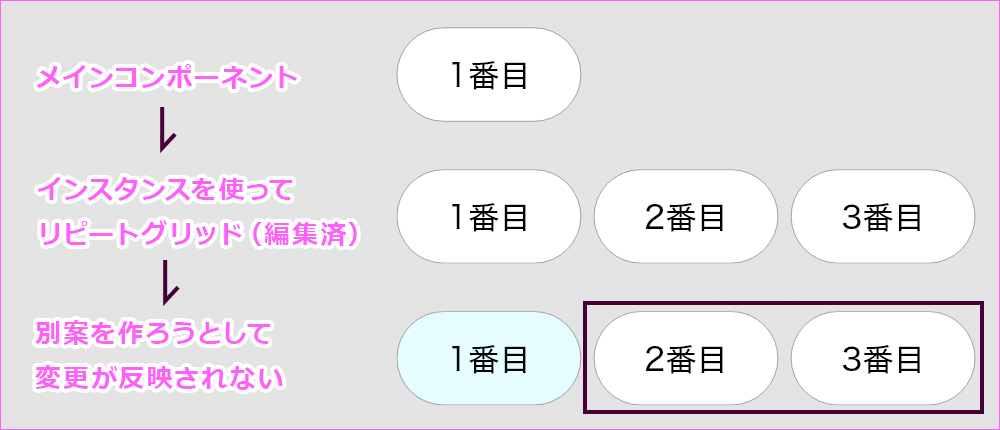
コンポーネントを基にリピートグリッドを使用する場合は、大元のメインを使うのではなくコピーのインスタンスを使わないと、後々の修正が大変になってしまいます。
誤ってメインを基にリピートグリッドを使うと、コンポーネント内のメインを修正しても反映されずかえって作業が増えてしまう為、インスタンスを基にリピートグリッドを使用した上で、メインのコンポーネントを修正することでリピートグリッドのすべてに修正が適用されます。


コンポーネント

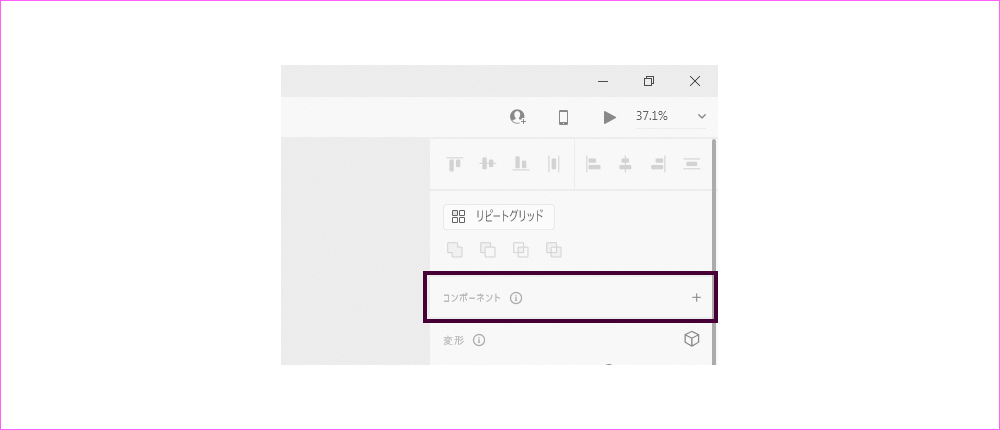
コンポーネントは、画面右上にあり、一つのデザインに対して複数のパターンを作成することができます。そこにプロトタイプで動きを設定することで、ホバーのアニメーションを再現することも可能です。ここでも一つ失敗してしまったことがありました。
違う案でコンポーネントを使う時は、一旦コンポーネント解除したほうがよい
xdは挙動が軽いため、私の場合一つのファイルに複数の案を作成することが多いのですが、その時にボタンのデザインをホバーアクションを付けるためコンポーネント(インスタンス)で作成しリピートグリッドで複製していました。
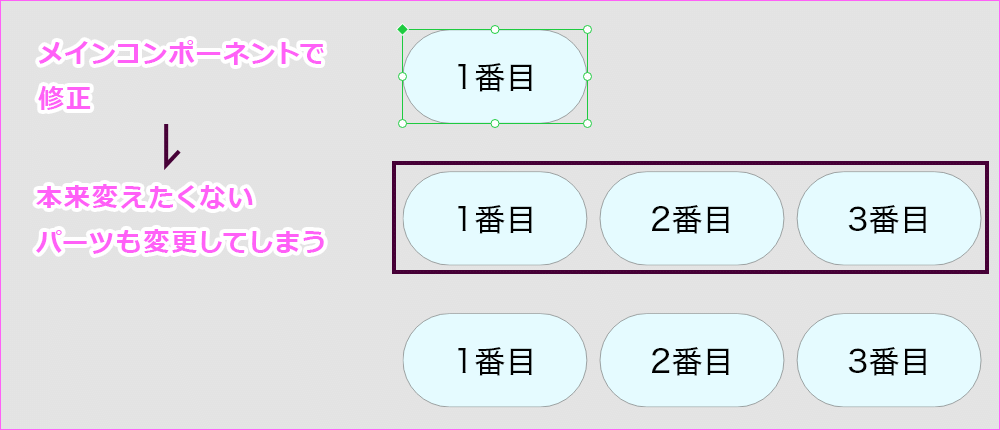
ある時アートボードごと複製し違う案を作成していて、リピートグリッド内のボタンデザインを変更したところ、リピートグリッドで増やした部分に適応されません。インスタンスだからかーと思い、メインを変更したら、複製前のボタンも変わってしまって(当然ですね)結局リピートグリッドを解除して一つずつ修正しなくてはいけない、という面倒を引き起こしてしまいました。


デザインを変える場合は、一旦コンポーネントを解除して作成したほうがよさそうです。そもそも今回のデザインの場合、中身の文字が複数あるため、コンポーネントにせずリピートグリッドで作成→テキストドラッグで一気に設定をした方が早かったなーと今更気付きました・・・
インスタンスで修正した部分は、そのあとマスターで修正しても変更されないので注意
そして、別にコンポーネントを作成したら、修正はマスターで行えば一気に編集できます。マスターを元データ保存用に使っていた時もあったのですが、それだとコンポーネントの良さを生かし切れないため、こまめにコンポーネントを分けたほうが作業の手間が省けるかと思います。元データはコンポーネントとは別に取っておき、リセットしたくなった場合は、取っておいたデータをメインコンポーネントにして上書きするという方法があります。
メインコンポーネントを、別のオブジェクトで置き換える方法(動画付きで分かりやすいです)
レスポンシブサイズ変更

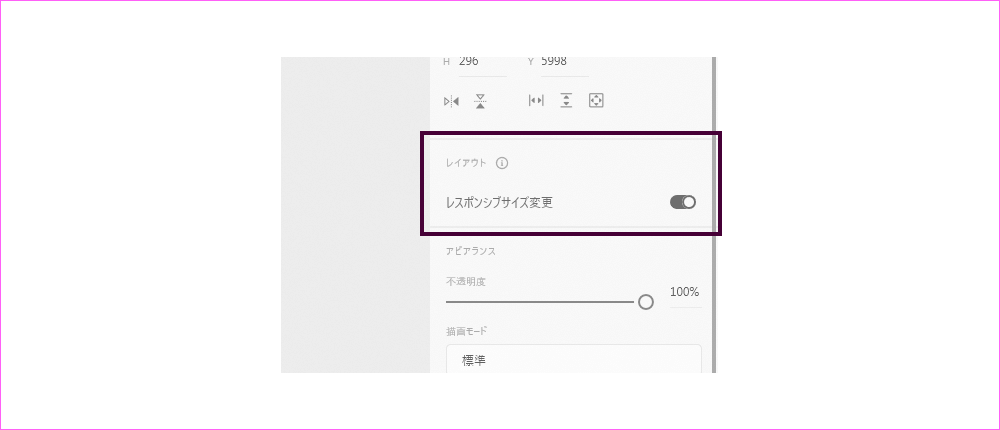
レスポンシブサイズ変更は画面左中央のレイアウト内にあります。グループ化したものを選択すると「スタック」「パディング」という機能も出ますが、こちらを使わない場合の注意点を書いておきます。
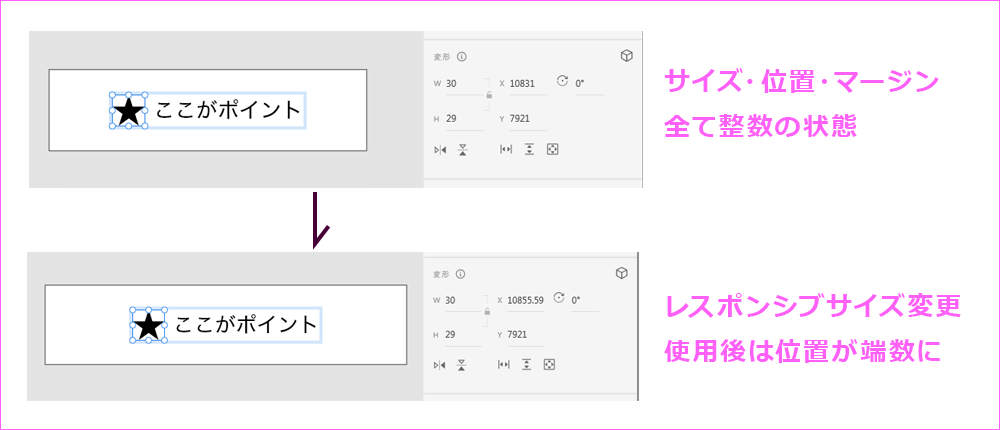
たまにマージンが端数でズレる場合があるので、過信しすぎない
組み立てたデザインのサイズ変更の際に、いい感じに整えてくれる機能がレスポンシブサイズ変更なのですが、均等に広がってくれたはずが何故か0.5ズレてるということがありました。検証の結果、パスを含んだグループでこの機能を使うとズレが起こる可能性が高いようです。よく見ないと気付かないので怖いですね・・・それ以来この機能を使う時は用心しています・・・

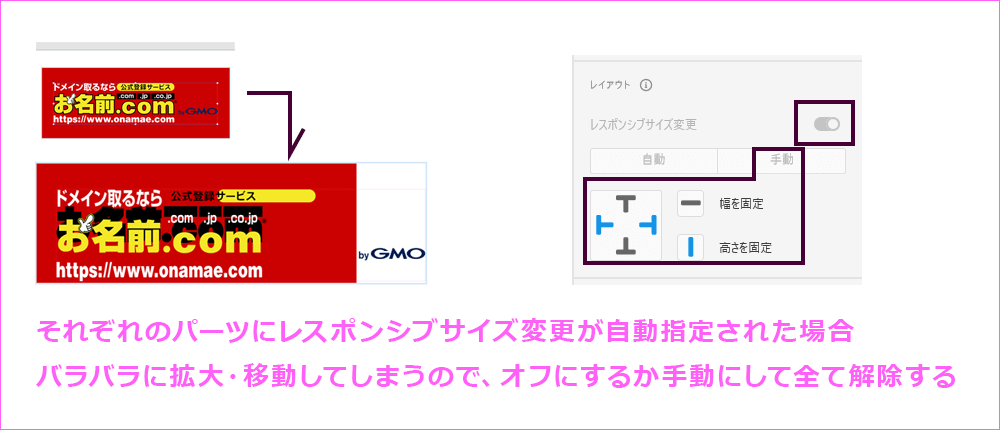
svgデータに適用されている場合があるので注意
そして、もう一つ厄介なのがsvgのサイズ変更です。複数色使われているものだとグループごとに分かれていますが、そのパーツが変に固定されていて綺麗に拡大縮小してくれないということがありました。その時はレスポンシブサイズ変更をオフにするか、手動にしてパーツごとにすべて解除する方法もあります。

スタックとパディング

先に紹介したレスポンシブサイズ変更の下にある機能です。便利な機能ですが、こちらを使った時にも気になる点があったため別にまとめました。
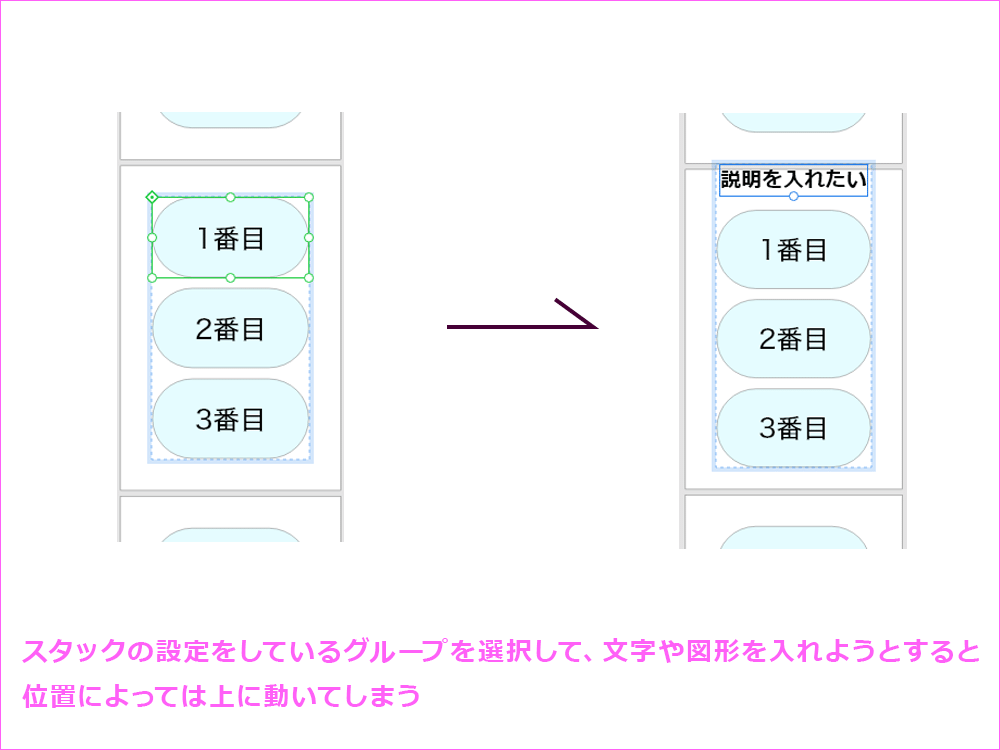
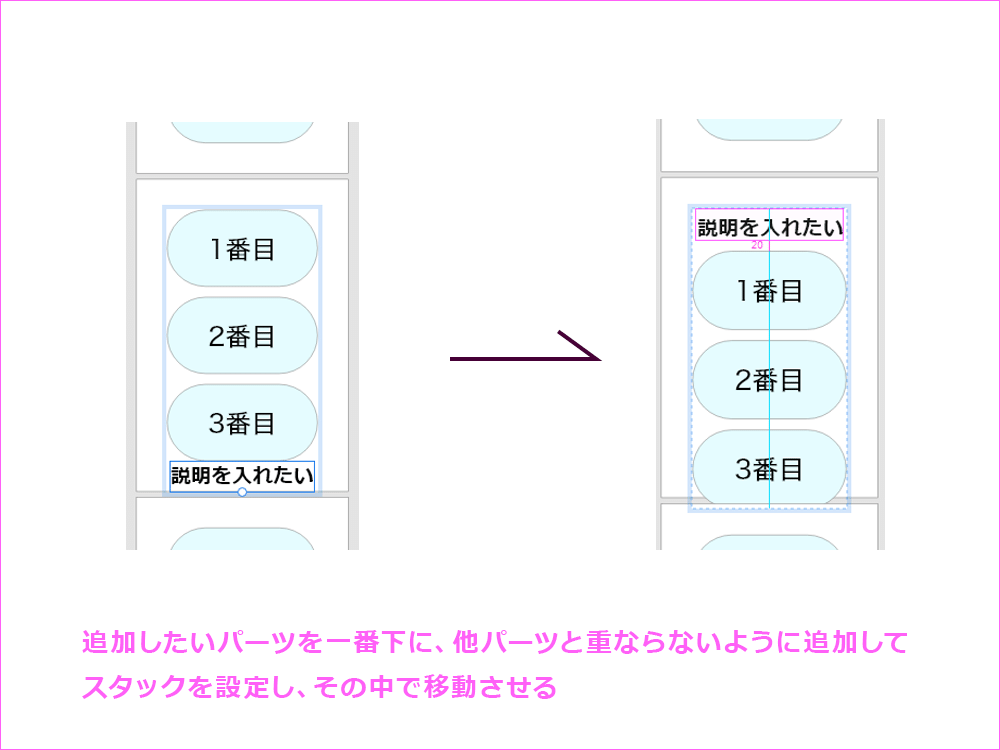
スタック設定後に要素を追加すると意図しない方向に動くことがある
コンテンツ間のマージンを統一できるのでスタックはよく使うのですが、途中でコンテンツを追加した時に、位置によっては上の方に動いてしまいます。私の場合、上からコンテンツを作っていくので、上にずれてしまうとこれまで整えてきた部分が崩れてしまいます。それを避け上部固定で追加するには、一旦スタックを解除した上で、他のコンテンツに重ならないように置いた後もう一度スタックを使うと、スタック内のコンテンツを余白を保ったまま避けて移動させることが出来ます。


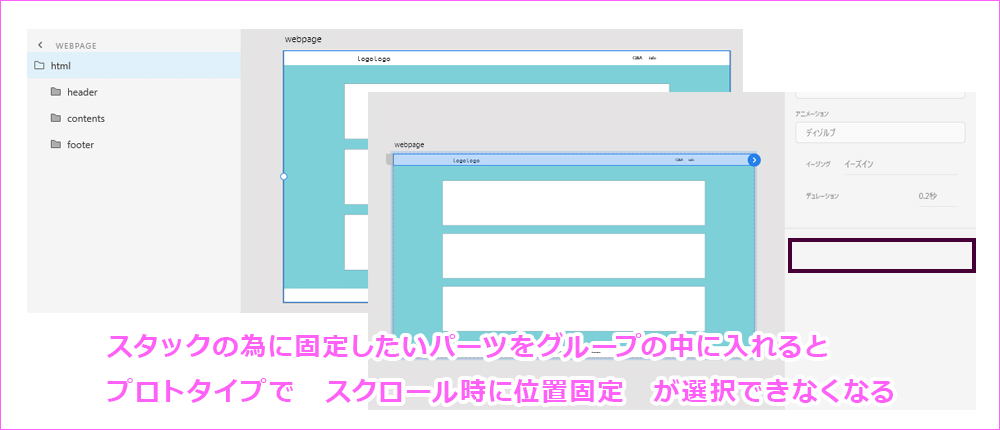
画面固定したい要素はスタックの中に入れない
スタックを設定する時、ページ全体のマージンを統一する為ヘッダーやフッターも含めてグループ化すると、プロトタイプで設定できる「スクロール時に位置固定」ができなくなってしまいます。スタックでマージン統一したい場合は、ヘッダーに見立てた四角を置くことで対処できますが、データを共有で使う場合は全員が分かるようにしておいた方がいいかと思います。

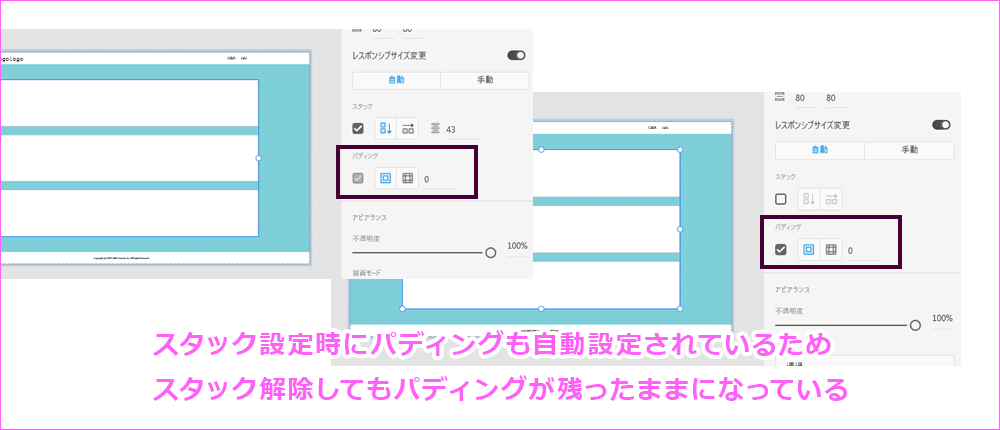
スタックを設定すると、パディングも勝手に設定されている
スタックに関する一つ目の紹介で一旦スタックを解除して調整する方法をお伝えしましたが、このとき何も設定していないパディングが設定されたままになっています。変な動きをしなければ気にしなくていい点かもしれませんが、個人的には心配なので消すようにしています。

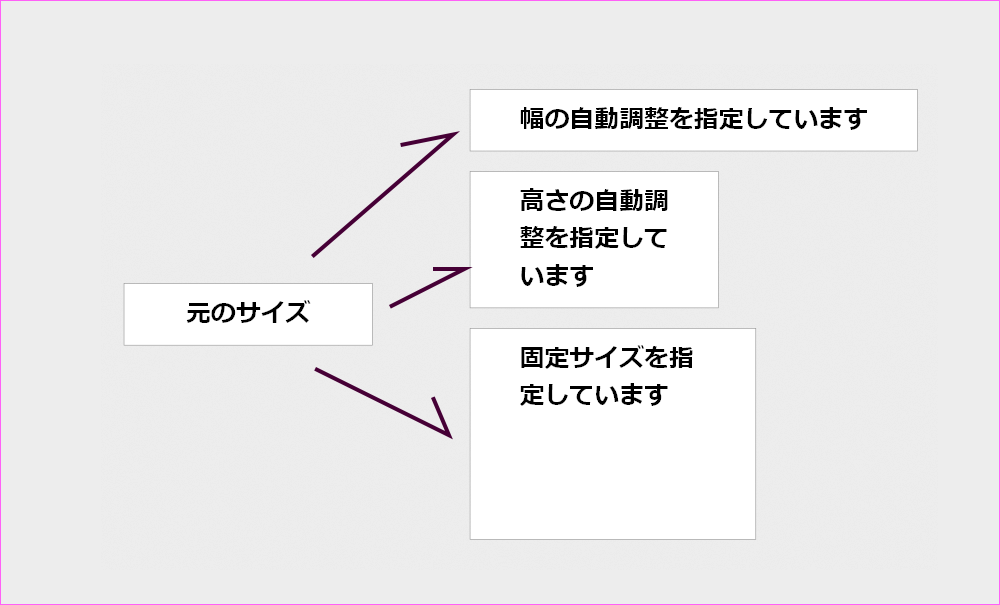
横幅のサイズを変えたくないときはテキストを高さの自動調整、縦幅のサイズを変えたくない時は幅の自動調整
グリッドデザインで、入れ子になったオブジェクトが均等に並んだデザインを作るとき、パディングを使って余白を固定したいと思っても、文字数が外枠いっぱいでない場合はテキストの枠に寄ってしまうので外枠の幅が変わってしまう・・・と思っていました。ですが、テキストボックスの自動調整を適切に使うことで、思った通りのデザインを作ることが出来ます。
入れ子の横幅を変えたくない場合、高さの自動調整を選ぶことで、幅が固定されるので、横幅のサイズを固定したまま文章を入力できます。逆に、縦幅を変えたくない時は、幅の自動調整を選ぶことで縦幅を固定したまま文章を入力できます。
上下左右どちらも固定したい場合は、固定サイズを選ぶことで文字がない状態でもテキストボックスが小さくならず、その周りにパディングを保つことが出来ます。ただし、テキストボックスの下にある白丸の上でダブルクリックすると、高さで自動調整されてしまうため、気を付けてください。

感想・まとめ
今回、改めてxdの使い方や挙動を検証したことで、今まで何となく使っていたところがはっきりしました。コンポーネントやスタックに関しては、少しコーディングに似ているような気もして、通ずるものがあるのかなと思ってしまいました。また、遠回りな使い方をしている部分もあったので、次の作成時に活かせるようにしたいと思います。
最後まで目を通していただきありがとうございました。それでは次の記事で。