こんにちは!
フロントエンドエンジニアのあまんちゅです。
前回の記事では入社から1年間の挑戦を振り返りましたが、その間、クリエイターズブログの改修にも携わってきました。
初心者の私にとって試行錯誤の連続でしたが、より良いブログを目指して取り組んだ改修内容について紹介します!
INDEX
ご意見箱の設置
モリンガさんの記事でも紹介されていますが、このクリエイターズブログに関する「ご意見箱」を設置いたしました。
- ※ご意見箱の受付は2025年7月をもって終了いたしました。
ご意見箱での投稿方法

- ヘッダーメニューをクリック
- メニュー内の「ご意見箱」をクリック
- ご意見を入力して送信!
上記方法にてご意見を送信することが可能ですので、
『こんな記事が読みたい!』や『この記事が役に立った!』といった声をお待ちしています。どの意見も私たちにとって貴重なヒントになります!
ご意見箱実装について
今回作成したものは個人情報を含まない内容の送信を想定しているフォームですが、情報を送信できるフォームとなると、セキュリティ面など気をつけて実装しました。
また、入力されていない状態では送信できないようにするバリデーション処理や、送信後の情報をどのように処理するか(例:メール送信する)など、改めてWeb上での動作について考える機会になり、とても良い勉強になりました。
TOP(最上部)へ戻るボタンの実装
上記のご意見箱の実装を行いながら、このブログの全体的な作りを見ている時に、TOPへ戻るボタンがあると便利なのではないかと思い、モリンガさんへ相談しました。
TOPへ戻るボタンがあるといいと思うんですけどどうでしょうか…?
いいですね!デザインしますね!
※会話はかなり省略されています
ということで、デザインしていただき、実装することができました!!
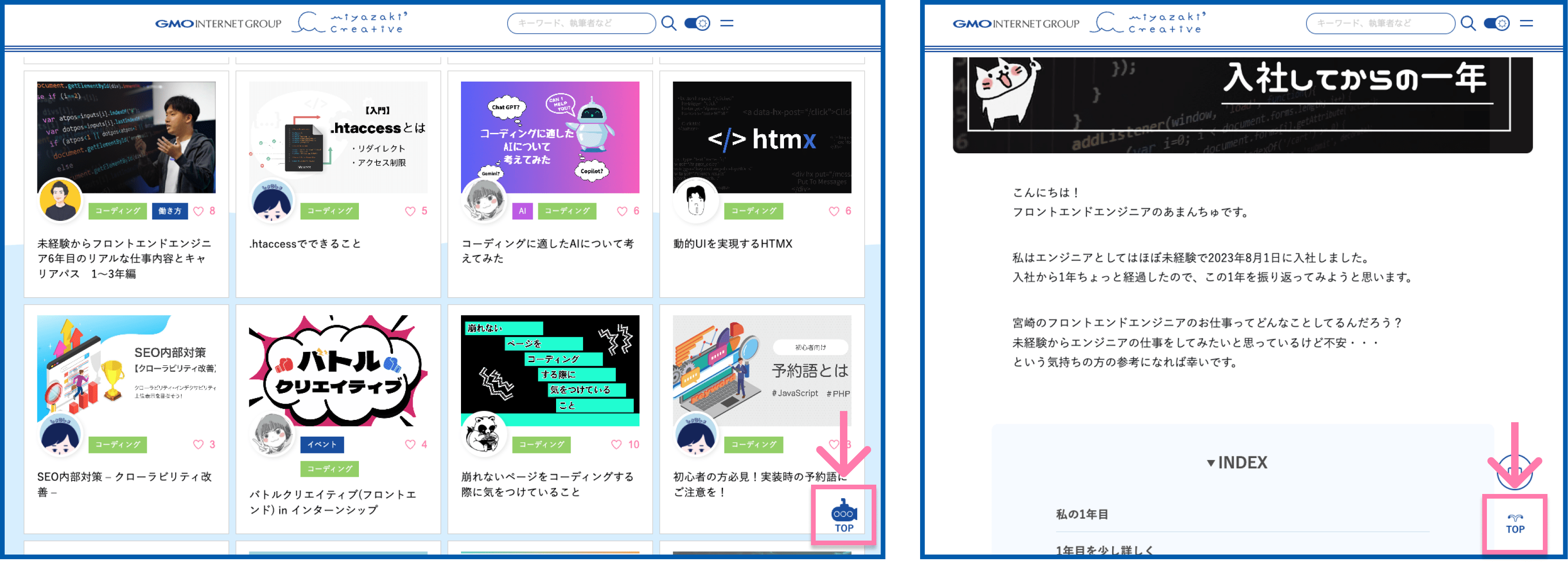
TOPへ戻るボタンの紹介
TOPページやカテゴリごとの一覧ページなど、記事の一覧を見ることができるページには、”潜水艦”のアイコンを、記事ページには”カモメ”のアイコンをデザインしていただきました!どちらもとっても可愛いアイコンです!

工夫した点
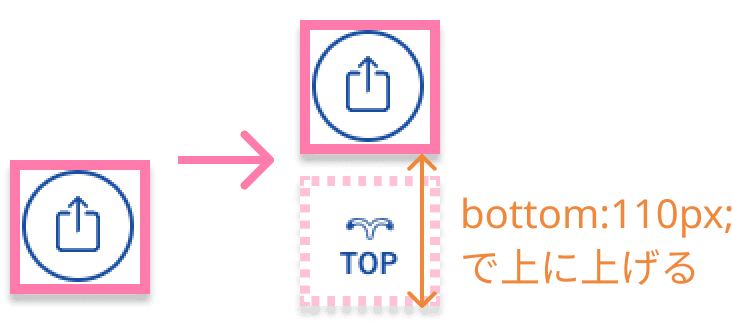
工夫した点は、記事ページでカモメのアイコンが表示される時の動きです。
元々、シェアボタンがあったため、スクロールして表示されるまでと、表示される時の位置関係を考えて、共有ボタンを押し上げる形にしました。
実装の詳細としては、元から「position:fixed;」のCSSは適用されていたので、位置調整とスムーズに動いているように見えるよう、スクロールして表示する位置になった時に、「bottom: 110px;」と「transition: all 0.5s;」が適用されるようにしました。

/* ボタンが表示された時に適用されるCSS */
.share.is-up {
bottom: 110px;
transition: all 0.5s;
}
JavaScript(jQuery)のコードとしては、下記の記述で作成しています。AIを利用することで、実装にかかる時間も短くことができました。なお、今回は、どれくらいスクロールした時にボタンを表示するかを数値で指定しました。
場合によっては、ある要素が見えなくなったら、などの要件の場合もあったりすると思うので、IntersectionObserverを使用して実装するのも一つの手だと思います。(IntersectionObserverについては、葉っぱ一号さんが過去に記事を書いているのでよかったら読んでみてください。)
/*
* レスポンシブ対応:画面幅に応じて閾値を更新
* - モバイル(768px以下): 400px
* - デスクトップ(769px以上): 450px
*/
const $scrollTopButton = $('.js-scrollTopButton');
const $html = $('html');
const $window = $(window);
const $share = $('.js-share');
$scrollTopButton.hide();
let scrollTopThreshold = 450; // デフォルト値
// ウィンドウの幅に基づいて閾値を更新する関数
function updateScrollTopThreshold() {
scrollTopThreshold = $window.width() <= 768 ? 400 : 450;
}
// 初期ロードとウィンドウリサイズ時に閾値を更新
updateScrollTopThreshold();
$window.on('resize', updateScrollTopThreshold);
$window.on('scroll', function() {
if ($(this).scrollTop() > scrollTopThreshold) {
$scrollTopButton.fadeIn();
$share.addClass('is-up');
} else {
$scrollTopButton.fadeOut();
$share.removeClass('is-up');
}
});
$scrollTopButton.on('click', function() {
$html.scrollTop(0);
});
説明が長くなりましたが、記事も多くなってきましたので、ぜひ必要に応じて利用していただけると嬉しいです。
TOPページの波アニメーション
このブログですが、船をコンセプトにしていて、色味などは宮崎の海を表しています。そのため各ページで波がデザインされています。(ぜひ各ページ巡ってみてください)

今回改修したTOPページの波の部分は、元々、画像で作成されていましたが、もっと海らしさを表現したり、動きがあって楽しめるページにしたいと思い、波を動かしてみることにしました。
初めはSVGを埋め込んで動かそうとしましたが、なかなか上手くいかず、今回はJavaScriptで実装することにしました。
波の動きや、波の重なり方とそれぞれの波の色(半透明)など、細かく指定して、見た目としては良いものができたと思います。また、ダークモードの場合の波の色の選択にも迷いましたが、濃い青色と透明度を考えつつ、いい感じにできた気がします。
ただ、SVGの方が処理を軽くできる可能性が高そうなので、いずれまた挑戦してみたいと思います。
人気記事ランキングの変更
TOPページの上部には、人気記事第5位までのスライダーを表示しています。
これまでは、このクリエイターズブログ開始時からのトータル閲覧数ランキングを表示しておりましたが、新しい記事がランキングに入りづらくなることもあり、現在の人気記事を表示するように改修しました。

WordPress Popular Postsプラグイン利用について
WordPressを使用しているため、今回は「WordPress Popular Posts」というプラグインを使用させていただきました。
「WordPress Popular Posts」については、社内での利用実績があったこともあり、今回はすぐに利用を決めましたが、初めて利用するプラグインの場合は、信頼できるものか、定期的にアップデートされているものかなど、様々な情報を元に使用するかどうかを決めています。
私自身、こちらのプラグインを使用するのが初めてだったことや、環境のカスタマイズ状況などによって設置の際に工夫しなければいけない部分もあり、少し時間もかかりましたが、先輩方に助けていただきながら対応完了することができました。
このプラグインの良いところとしては、期間毎の閲覧数やコメント数を管理画面上で確認できる点や、ランキングの表示もプラグインのWPP_Queryクラスを利用することによって、取得がしやすいところが利点だと思います。
現在は3ヶ月毎の閲覧数のランキングになっていますので、ぜひいろいろな記事を閲覧いただく際の参考にしていただけると嬉しいです!
終わりに
これらの改修を通じて、読者が使いやすく、楽しく閲覧できるブログに一歩近づけたと感じています。技術的なチャレンジが多かったですが、AIを利用して実装を進めていきつつ、ブログを改善するモチベーションにも繋がりました。今後も皆さんの意見を反映しながら、より良いブログ運営を目指していきます!