こんにちは!
Webデザイナーのayakaです!
みなさん、AI活用されていますか?
私はちょっと前から「もっとデザイン業務を効率的に進めたい!」と思い、AIツールや、ChatGPTのプラグインを導入しました。
最初は実務で本当に活用できるのか、使う場面があるのか疑問に思っていたので、同じような方もいらっしゃるのではないかと思います。
今日は、私がデザイン業務で実際に試してみたAI活用例を4つご紹介します。
カラーパレットを提案してもらう
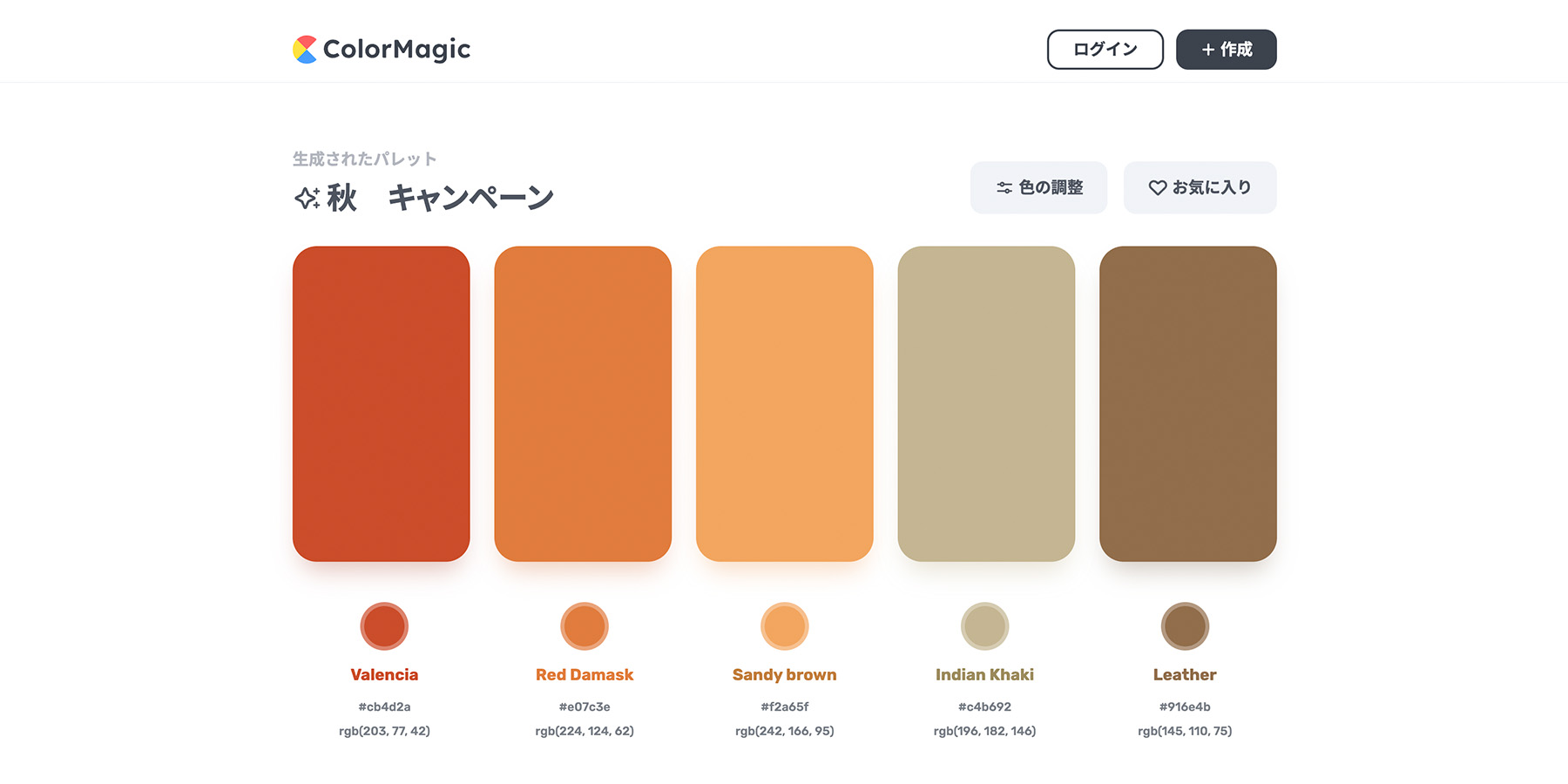
出典:ColorMagic
使用ツール
AIサービスの「ColorMagic」や、ChatGPTのプラグイン「Color Palette」を活用しました。
この2つは、テーマやキーワードに基づいてオリジナルの配色を生成できるものになっています。
自分では思いつかなかった色の組み合わせを発見できますよ!
活用方法
普段自分がデザインしないテイストやテーマのバナー案件で、イメージできる色が思いつかなかった際に使用しました。
具体的には、「秋 キャンペーン」などのテーマやキーワードを入力し、AIが提案するカラーパレットを参考に配色を決めていきました。
結果と効果
両サービスともキーワードを入力するだけで簡単に利用でき、テーマに沿った自分では思いつかない色の組み合わせを提案してもらえました。
これにより、デザインの幅も広がり、考える時間や調べる時間も短縮できました。
原稿や画像の内容を元にデザイン案を提案してもらう

使用ツール
「ChatGPT」を活用しました。
有料版だと画像を認識する機能があります。
スクリーンショットや参考デザイン画像の挿入をあわせることで、その内容に基づいたデザイン案を提案してもらうことが可能です。
活用方法
新規バナー制作案件でこのツールを活用しました。
原稿の内容を「目的:〇〇、文言:〇〇」など箇条書きで記載し、参考になりそうな既存バナーも一緒に添付しました。
それらの情報を元に、既存バナーと比べてどういう部分を強みとして訴求していけば良いかテキストベースで新しいバナー案を複数提案してもらいました。
今回は以下のプロンプトを試してみましたので参考にしてみてください。
それぞれの項目に箇条書きで条件を書いていくイメージです。
ーーーーーーーーーーーーーーーー
以下の内容やターゲットなどの情報を元に広告バナーのデザイン案をお願いします。
既存のバナーも参考に添付します。
これまでとは違う切り口でいくつかアイデアを提案してください。
#今回のバナー
#既存のバナー
#ターゲット
#目的
#入れる要素
#サイズ
ーーーーーーーーーーーーーーーー
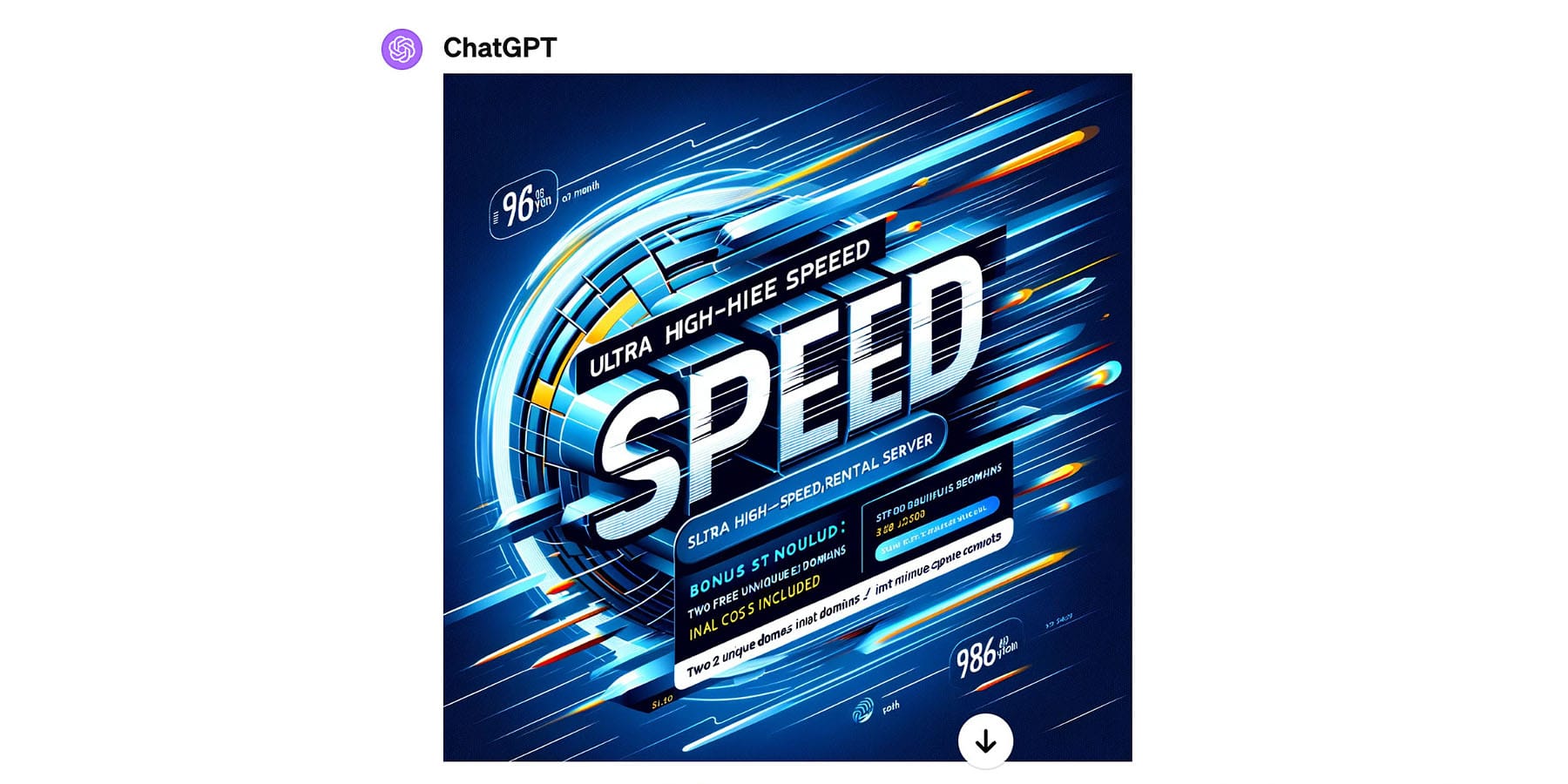
この後提案されたテキストをコピーして「以下の内容を元に画像生成してください」と入力して生成してもらいました。
結果と効果
参考のバナーと原稿の内容を比較して、独自の強みや特徴を生かした案を提案してもらえました。
また、これから作るデザインの言語化もしてくれるため、より説得力のある提案もできそうです。
ちなみに提案内容を元に画像で出力も試してみたのですが基本英語になるみたいです…。

テキストは日本語で出力の指示を出しても読める形での出力はまだ難しいみたいでした。
雰囲気や色などを参考するのには良さそうです!
画像やURLから日本語に翻訳してもらう

使用ツール
「ChatGPT」の機能の一つである「GPTs」を活用しました。
「GPTs」は、特定の目的に応じた設定が可能で、今回は日本語翻訳に特化したGPTにカスタマイズして活用しました。
活用方法

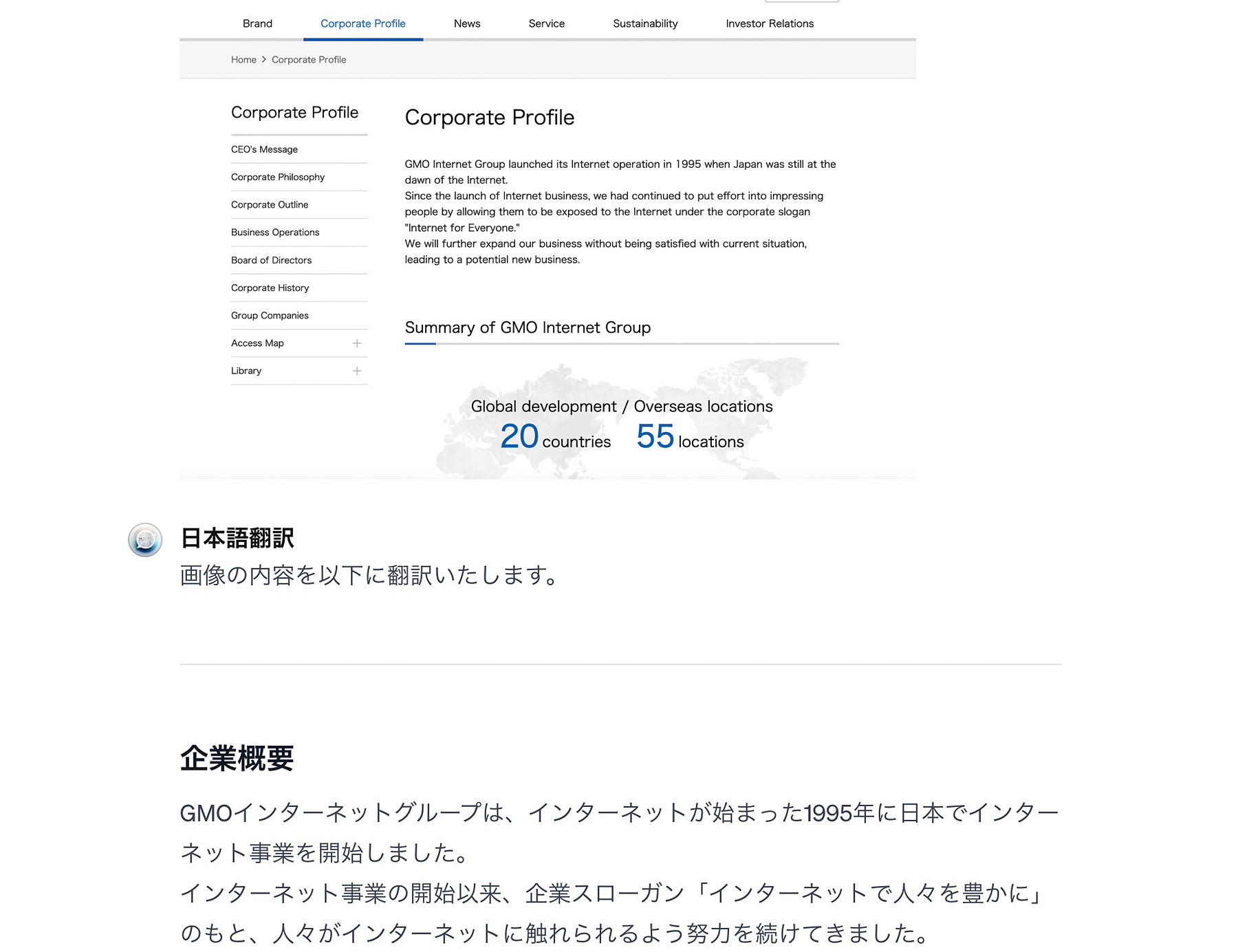
海外向けのページ制作案件では基本的に全ての情報が英語なためこのツールを活用しました。
具体的には、原稿のスクリーンショットをChatGPTに挿入し、画像の内容を日本語に翻訳してもらいました。
ChatGPTで通常通り使用する際のプロンプトの例ですが、画像添付と一緒に「この画像内のテキストを日本語に翻訳してください」みたいな感じで入力すると翻訳してもらえます!
結果と効果
翻訳の精度については検証が必要かもしれませんが、画像を入れるだけで翻訳できるように設定したため、作業効率が向上しました。
大まかなコンテンツの内容を知りたいときは活用できそうです。
原稿の画像からテキストを抽出

使用ツール
こちらも「ChatGPT」の画像を認識できる機能を使用してテキストを抽出しました。
活用方法

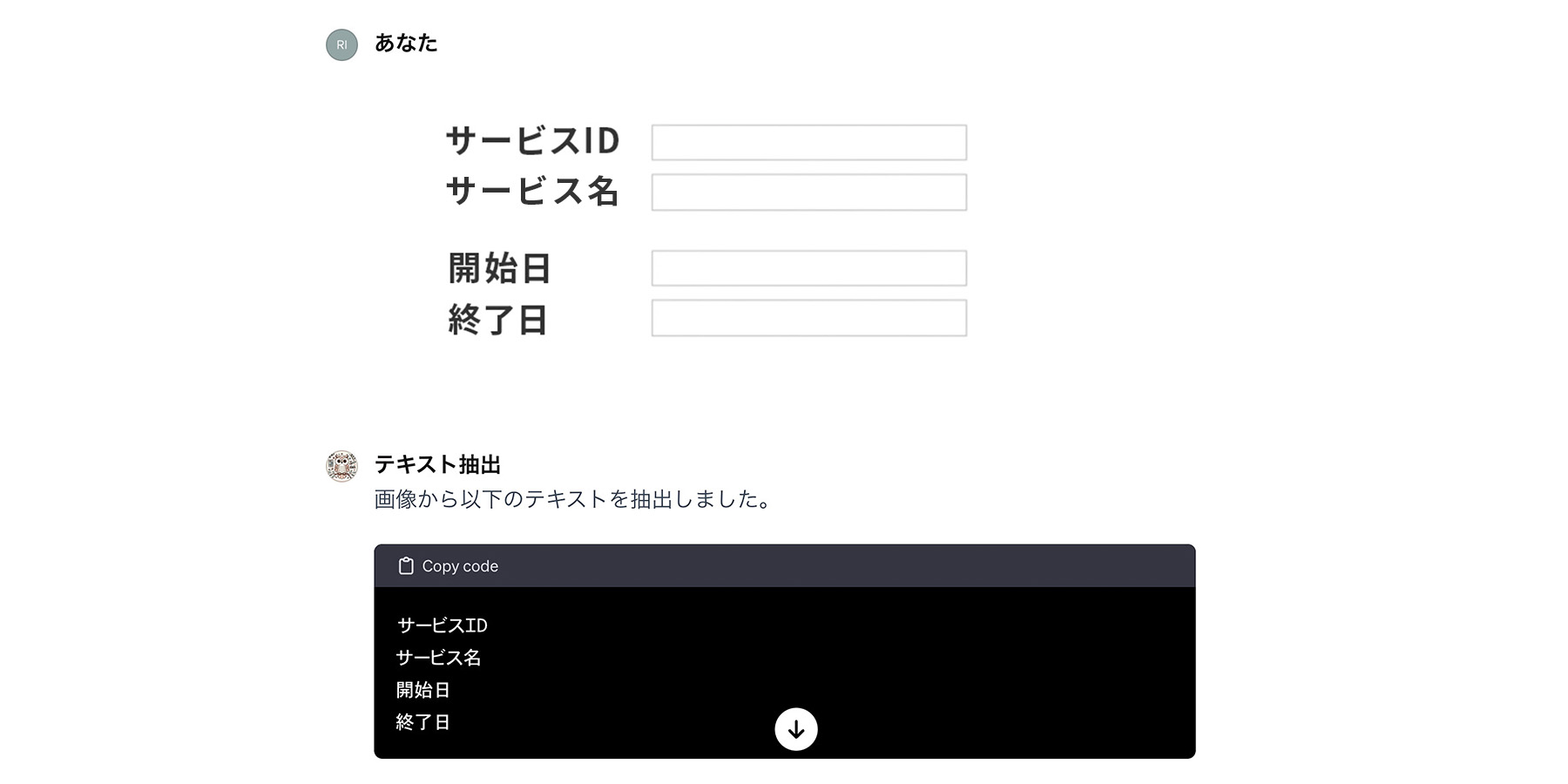
デザイン原稿でテキストをコピーできない部分(画像になっている)があったため、原稿のスクリーンショットを撮り「ChatGPT」で抽出しました。
ChatGPTで通常通り使用する際のプロンプトの例ですが、画像添付と一緒に「この画像からテキストを抽出してください」みたいな感じで入力すると抽出してもらえます!
結果と効果
手間のかかる手入力を省くことができますが、抽出されたテキストが間違っている箇所もありました。
最終的には目視で元の原稿と照らし合わせて手入力で対応したため、こちらも精度については検証が必要かもしれません。
まとめ
今回は私が試したデザイン業務でのAI活用例をご紹介しました。
利便性や効率化などのメリットがありましたが、課題もありそうです。
他にもいくつか試してみたのでおまけとして2つの活用例もご紹介します。
デザイン添削
「ChatGPT」で過去のバナーと新規バナーを比較して添削してもらうというのも試してみました。
視認性、他にもあると良さそうな要素などの指摘があったため、添削内容を参考にするのも良さそうです。
スライド制作
テキストや原稿からスライドを作ってもらう活用方法もあります。
色々なスライド作成ツールを試してみましたが、自分が伝えたい内容を相手に正確に伝える場合は、今のところ自分で調整した方が良い気もしました。
数値からグラフ化するなどデータを用いたスライドでは活用できそうです!
今後も色々なAIを試して活用方法を探っていこうと思います!
(本記事は、AIライティング支援ツール「Xaris(カリス)」の助けをお借りして執筆しました!)