お久しぶりです、デザイナーのモリンガです。入社してからずっとインタビューブログを書き続けてきたのですが、たまには技術的なお話を書いていこうと思います。
きっかけ
中途デザイナーとしての悩み
突然ですが私、デザイナーになってから1年半が過ぎました。前職では魚屋やら営業やら全く違った仕事をしてきたため、社歴がほぼデザイン歴です。当たり前ではあるのですが、中途でデザイナーに転職すると、自分より技術や経験のある方々と一緒にお仕事をさせていただく機会がほとんど…そのせいか最近「作業者が自分であることの意味や価値」を考えることが増えました。自分より上手な方が溢れかえっている中での業務への取り組み方は、転職組なら一度は突き当たる壁ですよね。「まず身近なところから始めよう!」と思い、今までの経歴を活かした目線での提案など地道なこともしておりますが、仕事を楽しむためにももう一つくらい武器が欲しいところ…!というわけで新しい技術にも挑戦しようと思い立ちました。
特技のイラストと相性の良い技術
- 公式のデモムービー
私の特技がイラストなので、イラストと相性のいい技術を調べ始め、見つけたのが「Lottie」でした。これはイラストやロゴなどにアニメーションをつけることができるライブラリです。ここ数年動画やアニメーションの需要は高まり続けていますし、Webデザイナーの業務においてもより深い表現ができます。ちょっとしたサイトやアプリでも、ロゴのアニメーションが挟まってるだけで「おっ、いいじゃん」と思いますよね?それが自作できるなんて楽しいに違いない!そこで今回からLottieで簡単なアニメーションを作る練習をしていこうと思います!
Lottieアニメーションの予習
Adobe動画編集アプリの得意/不得意

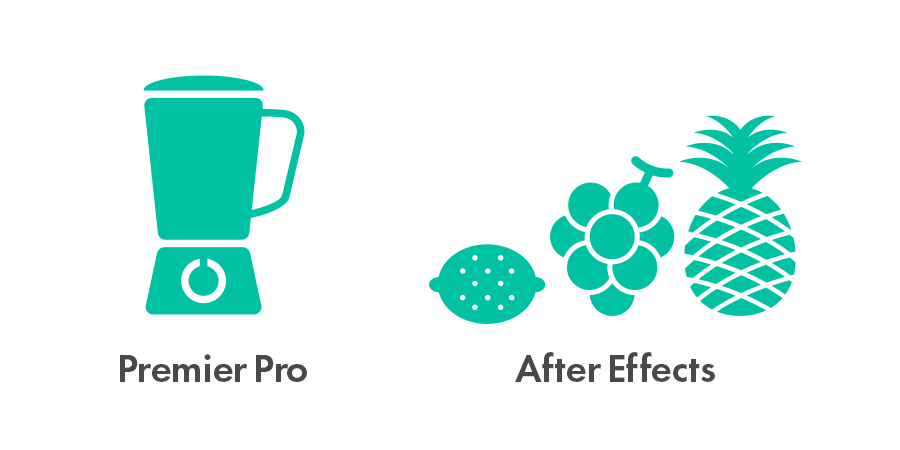
アニメーションを作る!と決めた際、まず私の脳内に浮かんだのが「Premier ProとAfter Effects、どっちが何に適しているんだろう」という疑問(勉強不足でお恥ずかしい)。調べたところ、この2つのアプリケーションの特徴は以下の通りでした。
Premier Pro
長尺動画向き/動画素材を繋ぎ合わせるのが得意
- 感覚的に操作でき、サクサク動く
- iMovieのようにタイムラインに素材を置いていくため、再生時間に応じた編集がしやすい
- 簡単な効果を載せるのに向いてる
- Adobeアプリ同士の連携が快適らしい(他のアプリで作った素材をまとめる役)
先日実験も兼ねて、スマホで撮影した動画を繋ぎ合わせてインスタのリール動画を作ってみたのですが、確かに感覚的で手軽に制作ができました。短尺で成立するので、Premier Proの練習にはインスタグラムのリール動画がとてもおすすめです。
After Effects
短尺動画向き/複雑な効果をつけるのが得意
- 複雑な効果や、動きの微妙なニュアンスを調整してつけることができる
- つける動きが複雑な分、一つのものの動きを制御するのが得意
- 3DやCGに向く(本格エフェクトや合成ができる)
Premier Proが「動画素材をまとめる」のに対し、After Effectsは「素材を作る」という位置付けのようです。そして本題のLottieでは、このAfter Effectsで動きをつけていきます。
Lottieとは
Lottieとは、Airbnbが開発したアニメーション用ライブラリです。
メリットは公式サイトにもある程度ありますが、以下の通りです。
- iOS、Android、Web、React NativeでLottieファイルを変更せずに利用できるため、Webサイト向き
- svgを動かすことができるため、サイズに左右されずに軽量で高解像度のアニメーションが制作できる
- After Effectsで作成したアニメーションをJSONファイルで書き出すことができる
- インタラクティブなアニメーションをつけることができる
上2つはそのままで分かる内容ですが、下2つの内容についてはピンと来なかったので深堀してみました。
After Effectsで作成したアニメーションをJSONファイルで書き出すことができる

JavaScript Object Notationとは
特定のプログラミング言語に依存せず、データの構造が単純なため読み込みや加工がしやすい便利なフォーマット。軽量なデータ交換が可能。
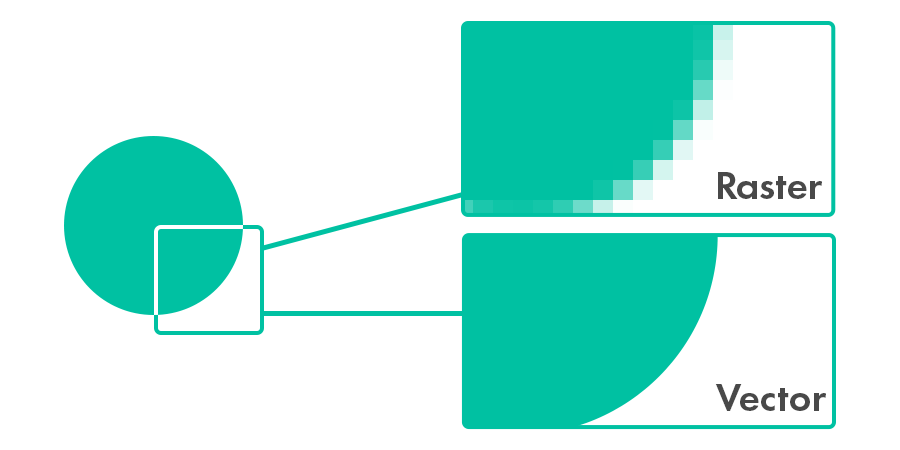
SVGは画像ファイルですが、2次元情報を数値化した「ベクター形式」。「ラスター形式」のjpgやpngと違って、画像のデータがpixelの集合体ではなく、描画情報のデータ(座標やパラメータなど)でできており、テキストエディタで編集することも可能です。拡大縮小しても画像の劣化がないため、Apple製品に採用されている高精細ディスプレイ「Retina Display」などに特に強い形式です。Lottieはこのsvgデータにcss/jsを使わずに動きをつけることができるということです。
インタラクティブなアニメーションをつけることができる

インタラクティブ=「相互の」「双方向の」を意味する英単語。
Webサイトやアプリケーションでいうと、クリックやホバーなど「ユーザーのアクションに応じた動きをつけることも可能」。例えば、ブログやSNSのいいね/お気に入りボタンのように「クリックするとイラストが動く」など、これは活用できる場面が多そうです。
Lottieのインストール方法
上述した通り「After Effectsで作った動きをJSONファイルで書き出す」のがLottieです。After Effectsの拡張機能「Bodymovin」を使用して書き出していきます。
ダウンロードはこちらから。
後の設定については書き出す段階で説明させていただきたいと思います。
まとめ
- アニメーションで、デザインしたものをさらに進化させることができる!
- ロゴやイラストを動かす「モーショングラフィックス」にはLottieがおすすめ
- Lottieは拡大縮小にも強く軽量で、css/jsを使わずに動かせる
- ユーザーのアクションに応じたアニメーションをつけることもできる
今回は予習とDL方法についてでした。次回以降で少しずつアニメーションについて勉強していきますのでよろしくお願いいたします!