お久しぶりです、デザイナーのモリンガです。今回はいよいよLottieアニメーションを作成する方法をご紹介します。前回の記事はこちら。
準備
動きをつける前に、まずBodymovinをダウンロードします。

Bodymovinとは
After Effectsの拡張機能で、この拡張機能を使うと、After Effectsで作成したアニメーションをjson形式やhtml形式で出力できます。
Bodymovinのダウンロードには、AdobeからのダウンロードとGitHubからのダウンロードの2つの方法があります。
Adobeからダウンロードするにはこちらへアクセスしてダウンロードします。
Adobeからのインストールがうまくいかない場合はGitHubからのダウンロードを試してみてください。(この方法の場合はZXP Installerが必要です)
動きをつけるパーツを用意しておく
アニメーションに使用するオブジェクトを作成しておきます。今回はIllustrator(以下Ai)で作成しましたが、After effect(以下Ae)上で直接作ることもできるようです。
ポイント
Aiの場合はパーツごとにレイヤーまたはファイルごとに分け、Aiファイルとして保存しましょう。後で書き出す際に便利なので、わかりやすいファイル名をつけておきましょう。
動きをつける
いよいよAeで動きをつけます。基本的な流れは以下の通りです。
- 新規プロジェクトを作成
- プロジェクトウィンドウ(Aeの画面左上)で素材をインポート
- タイムラインウィンドウ(Aeの画面下)に素材をドラッグして配置
- 素材を選択し、エフェクトコントロールウィンドウを開き、エフェクトパネルのメニューで、「トランスフォーム」エフェクトを選択
トランスフォームエフェクトを適用すると、位置、スケール、回転などのパラメーターが表示されるので調整 - キーフレームを使用して、動きの始点と終点を設定
エフェクトコントロールウィンドウで、パラメーターの値を変更したいタイミングで、タイムラインにカーソルを移動させ、該当するパラメーターのストップウォッチアイコンをクリック。すると、その時点の値がキーフレームとして設定される
素材を読み込んだら、あとはキーフレームを打っては制御、打っては制御…の繰り返しというわけですね。詳細はこちらの記事がすごくわかりやすかったです。
書き出し
ここまでは私がつけた動きが簡単だったこともありサクサク進んだのですが、書き出しの工程でつまづきました。画面上部のウィンドウ>拡張機能>Bodymovinを選択して書き出すだけなのですが、いざLottieのダッシュボードで表示確認をしても画像が表示されません。なぜ!!!
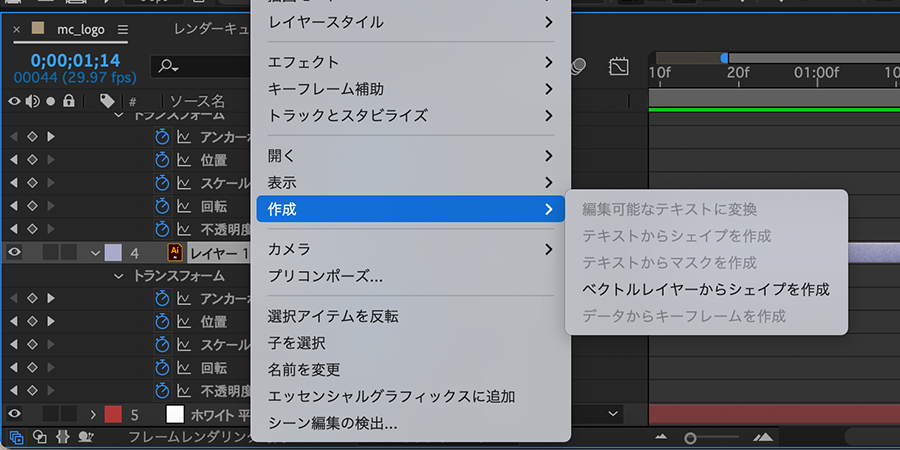
Aiファイルが原因でした
先輩や他チームの方に助けていただき判明したのですが、オブジェクトをAiのままにしていたのが原因でした。Aiファイルを使用する場合はタイムラインウィンドウでファイルを右クリックし「ベクトルレイヤーからシェイプを作成」して動きをつけないといけなかったようです…これさえできていればロゴやイラストなど、あらゆるAiファイルが動かせるわけですね!書き出しについてはこちらの記事が非常にわかりやすかったです!

書き出してからはLottie公式サイトで自分のダッシュボードに行き、作ったファイルの表示確認をして完成です。
埋め込み
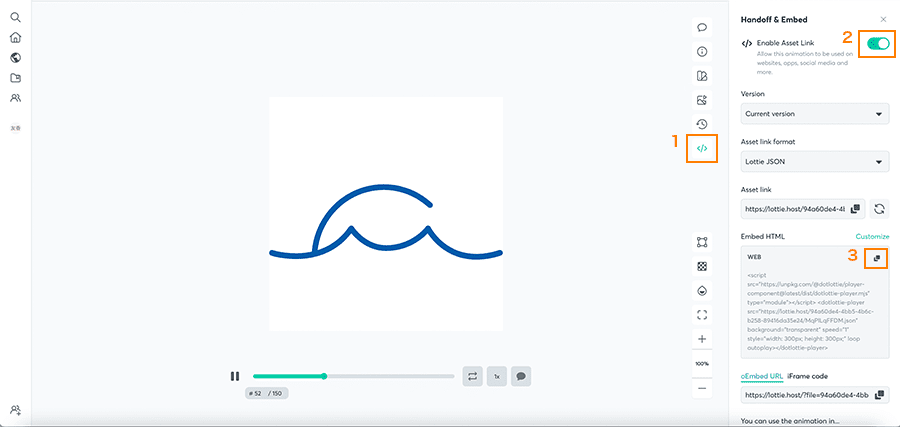
サイトに埋め込む時はこちらのダッシュボードで、自分が作ったプロジェクトを読み込みます。読み込んだプロジェクトを開くと、画面右側にアイコンが表示されます。

このアイコンやボタンを番号順に押してください。1つめは埋め込みについてのパネルを表示するアイコンです。2つめはプロジェクトをサイトに埋め込めるようにするボタン、3つめが埋め込み用のhtmlをクリップボードにコピーするボタンです。コピーしたhtmlを任意の場所に貼り付ければ、サイトにもLottieが反映されます!今回私が作ったのはこちら!
この宮崎クリエイターズブログのロゴを動かしてみました。
(実はこのロゴやサイトも私がデザインさせていただいたものです。いずれ機会がありましたら、デザインコンセプトについてもお伝えできればと思います。)
挑戦してみて
Lottieアニメーションは「あれ、もうできたの?」と思ってしまうくらい簡単に作成することができました。あとは場数次第で表現の幅が広がっていくのだと思います。新しい技術に挑戦することは少しハードルが高いかもしれませんが、実際に取り組んでみると楽しいです。これからも楽しみながらいろいろなものに挑戦していこうと思いました。