こんにちは!
Webデザイナーのayakaです。
4月に入ってからはグラフィック系のデザインをすることが多く最近はXDの出番が減ってしまいました…。
次のWebデザイン制作で活用したいので、今回も時短できそうなXDのプラグインを3つご紹介していきます!
前回の記事をまだ見てない方はぜひこちらからどうぞ!
INDEX
テキストボックスの余白を自動調整してくれる「TrimIt」

サイト制作の際にテキストボックスはよく使うと思うのですが、テキストの長さに合わせて綺麗に高さを調整するの地味に時間かかりませんか?
何か良い方法がないか探していたときにこちらのプラグインを見つけました。
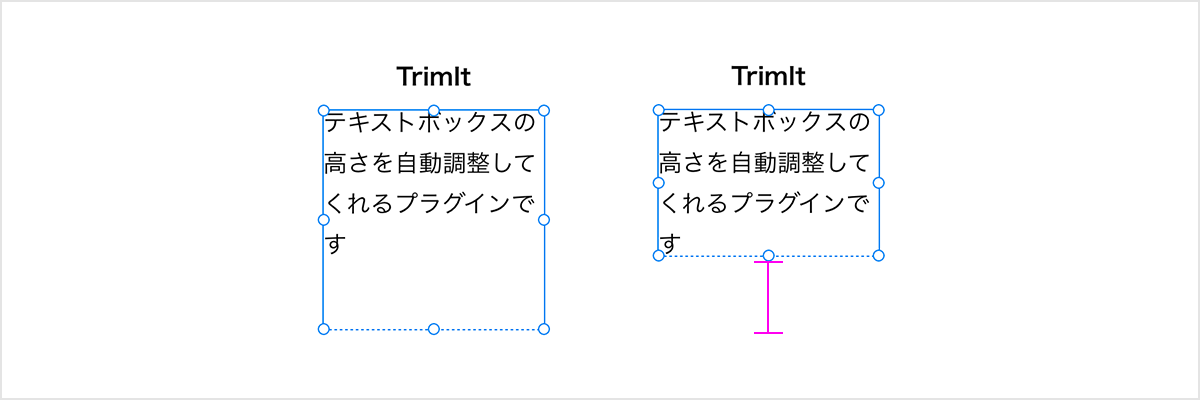
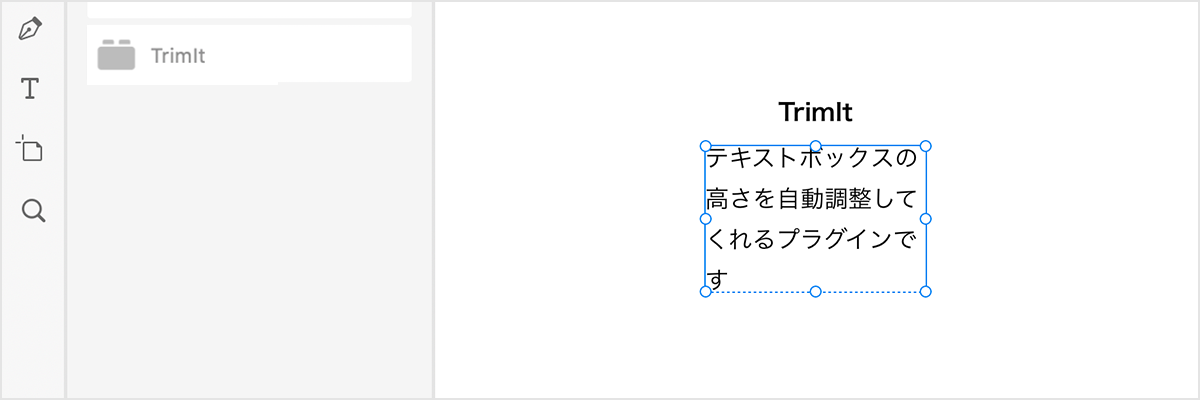
「TrimIt」はテキストボックスの高さを自動調整してくれるプラグインみたいです。
こちらを使うと一発で余分な余白がなくなります…!
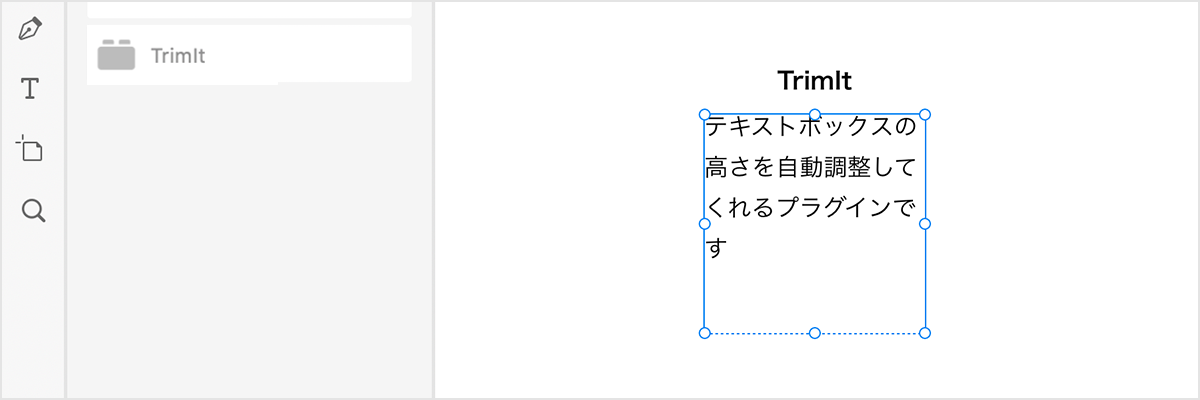
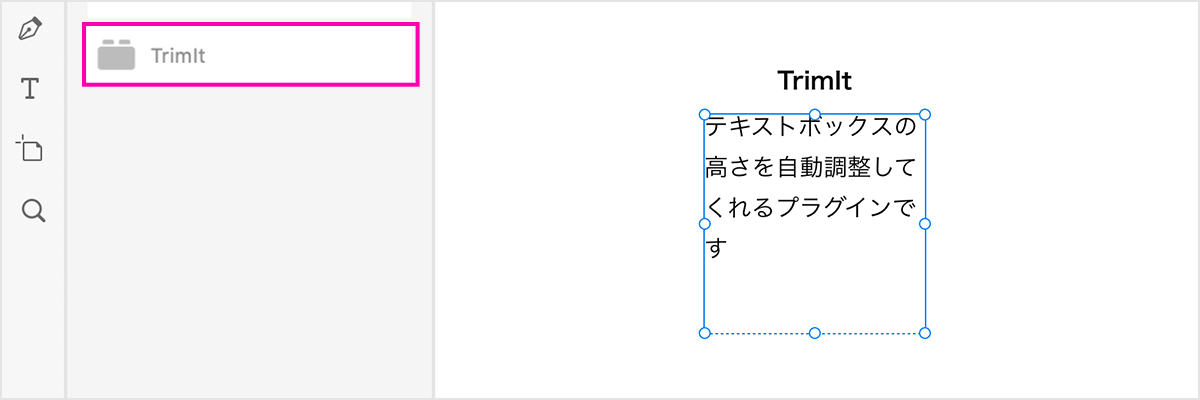
①調整したいテキストボックスを選択

②「TrimIt」を押す

綺麗に余白がなくなりました!

複数選択でも調整できるので便利です!
綺麗なリピートグリッドを簡単に作成できる「RepeatGrid Fitter」

同じ要素を繰り返し配置できるリピートグリッド便利ですよね。
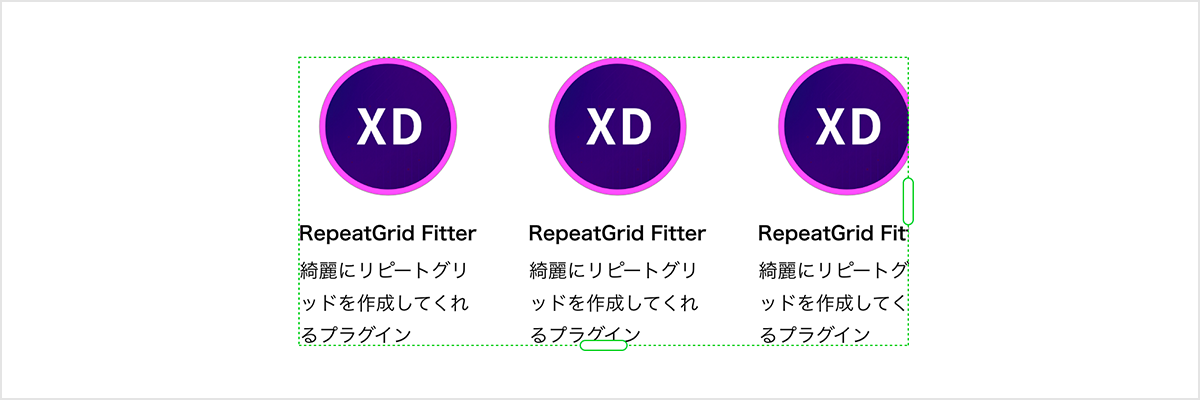
ただ、最後の要素が見切れてしまったり、余白ができてしまうこともあるため、手動でぴったり綺麗に要素にあわせて調整する場面も多いかと思います。
「RepeatGrid Fitter」は列とアイテム数を入力するだけで綺麗にリピートグリッドを作成してくれるプラグインになります!
さっそく使ってみました。
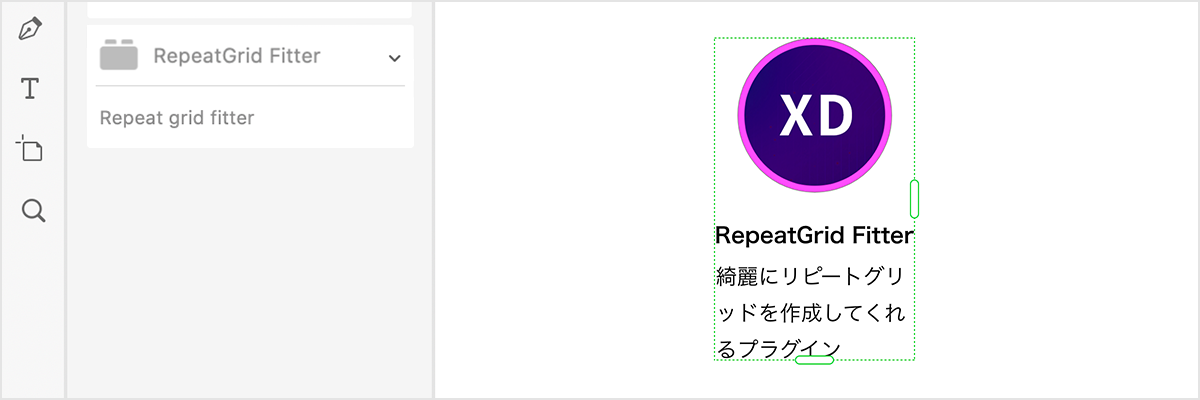
①リピートグリッドを作成

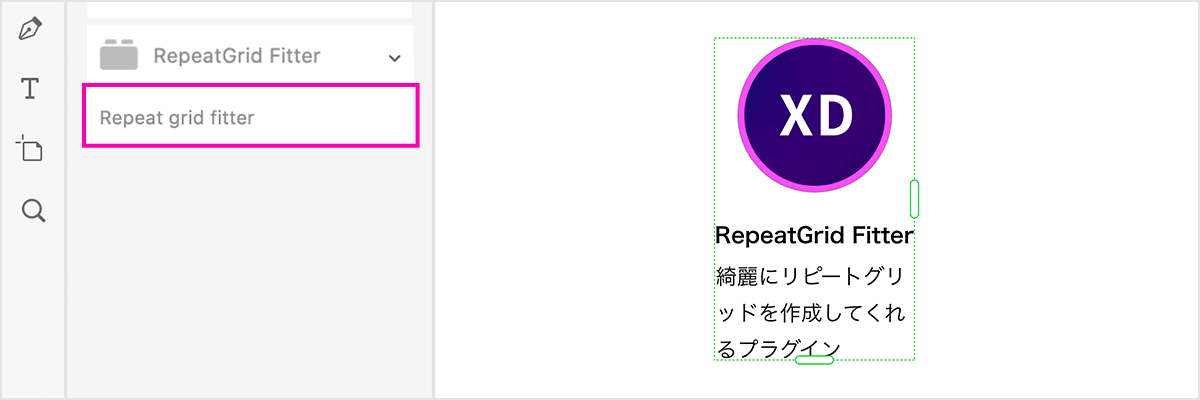
②リピートグリッドを選択後、「RepeatGrid Fitter」内の「Repeat grid fitter」を選択

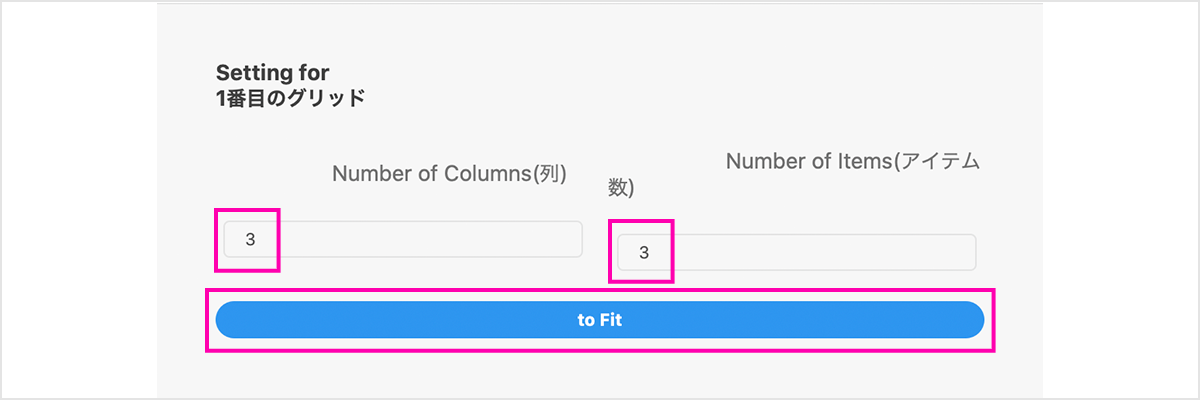
③「列」と「アイテム数」を入力して「to Fit」を押す

コンテンツ幅に合わせて間隔の調整は必要かもしれませんが要素が多いリピートグリッドを作成する際も便利そうです!

塗りの色と線の色を一発で入れ替える「Swap Fill and Border」

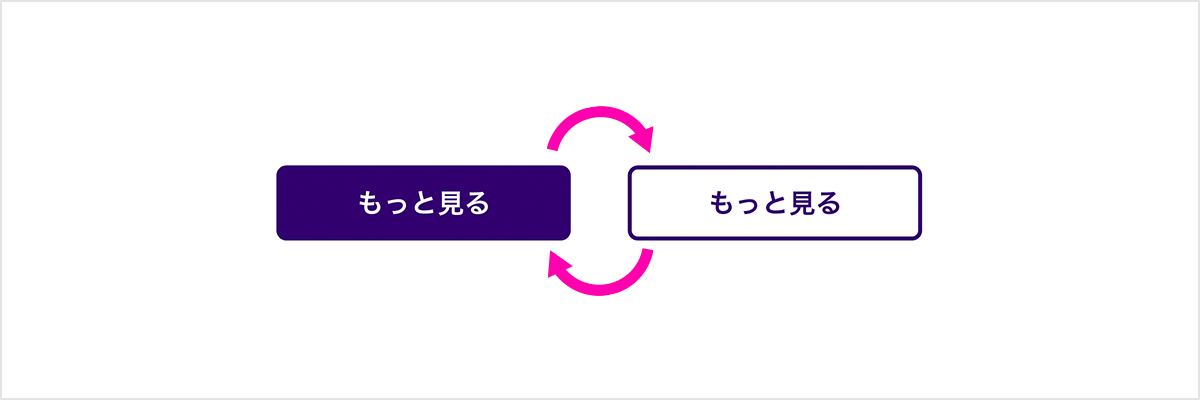
ボタンなどのデザインを考えているときに塗りと線の色を入れ替えたいなと思ったことありませんか?
設定している色を確認後、また選択して色を変えてとそれぞれ調整するのに手間がかかるのが気になっていました。
「Swap Fill and Border」はそんな悩みを解決してくれる塗りの色と線の色を一発で入れ替えるプラグインになります。
実際に使ってみました。
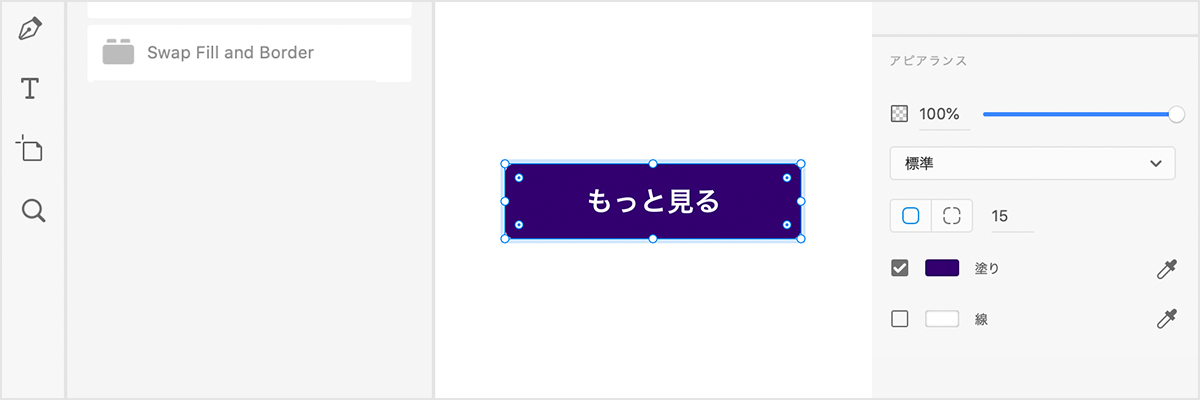
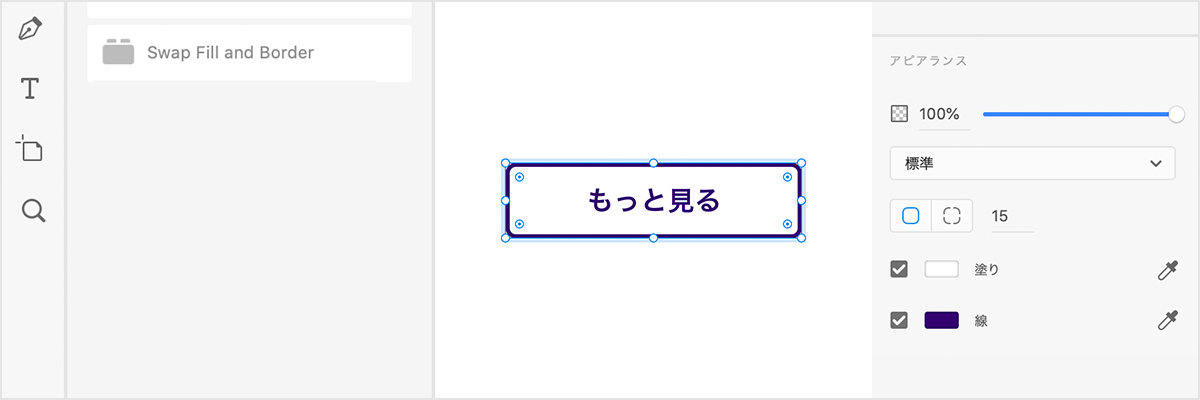
①変換したいオブジェクトを選択

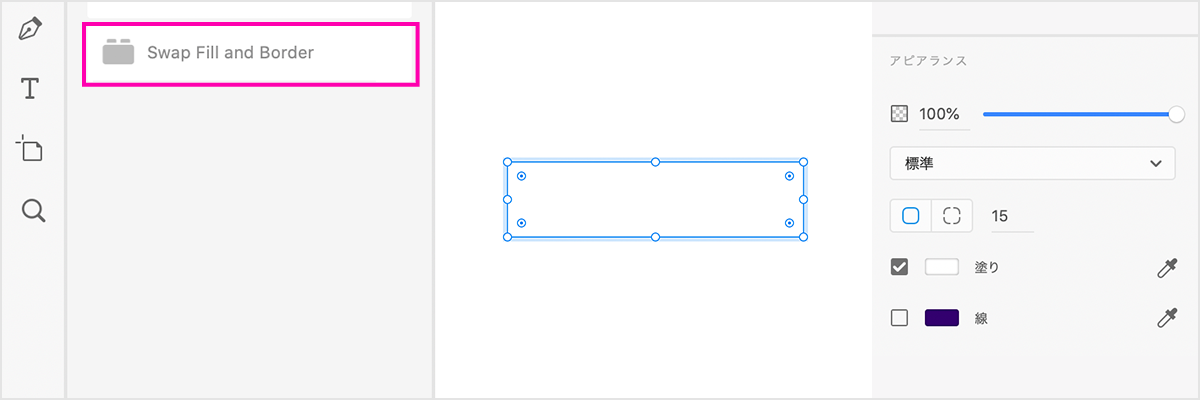
②プラグイン「Swap Fill and Border」を押す

一発で塗りと線の色を交換してくれます…!
元々線を設定していない場合は、線の色のチェックは外れるため改めてチェックを入れる必要があります。

チェックを入れたり、場合によっては文字の色を変更する必要がありますが、交換後の色は保ったままなため手動で調整するより便利そうです。
おわりに
今回も3つご紹介しましたが、その中でもとくにおすすめなのが「TrimIt」です!
エリア内からはみ出たテキストを調整する場合にも便利ですし、使用場面は多そうなので今後も活用していきたいと思います。
また時短できそうなプラグインを見つけたらご紹介しようと思います!
次の記事もお楽しみに〜!