みなさんこんにちは!
もうすぐ入社4年目に突入するWebデザイナーのayakaです。
前編でもお伝えしましたが、私は業界未経験からWebデザイナーとして入社しました。
よりクオリティの高いものが作れるようにインプット、アウトプットの日々ということで、まだお伝えしていない勉強法を引き続きご紹介していきます!
デザインの勉強をしてるけど伸び悩んでいる人や、何をやれば良いかわからないという人の参考になれば幸いです。
前編を読んでないという方はこちらからぜひ!
INDEX
スキルアップのためにやっている勉強法

私がスキルアップのために取り組んでいることは下記の6つです!
- 本を読む
- ブログを書く
- SNSを活用する
- ストックする
- 研究する
- デザイン以外も伸ばす
前編の記事では「本を読む」「ブログを書く」「SNSを活用する」の具体的なやり方、身につくために工夫していることなどをご紹介しました。
今回の後編では「ストックする」「研究する」「デザイン以外も伸ばす」をご紹介していきます。
【勉強法4】ストックする
まずはストックです!
前編の「【勉強法3】SNSを活用する」では主にTwitterで情報収集をするお話をしました。
他にも私が普段よく使っているものにPinterestがあります。
Webデザイン、グラフィックデザイン、ロゴなど様々なデザインが検索できるので業務中にもよく見ているサービスです。
またnoteやデザインの情報をまとめているブログもよく見ているのですが、数が膨大でなかなか後から見返すのが大変なのが悩みでした。
そこでデザインを一箇所にまとめるという工夫をしています!
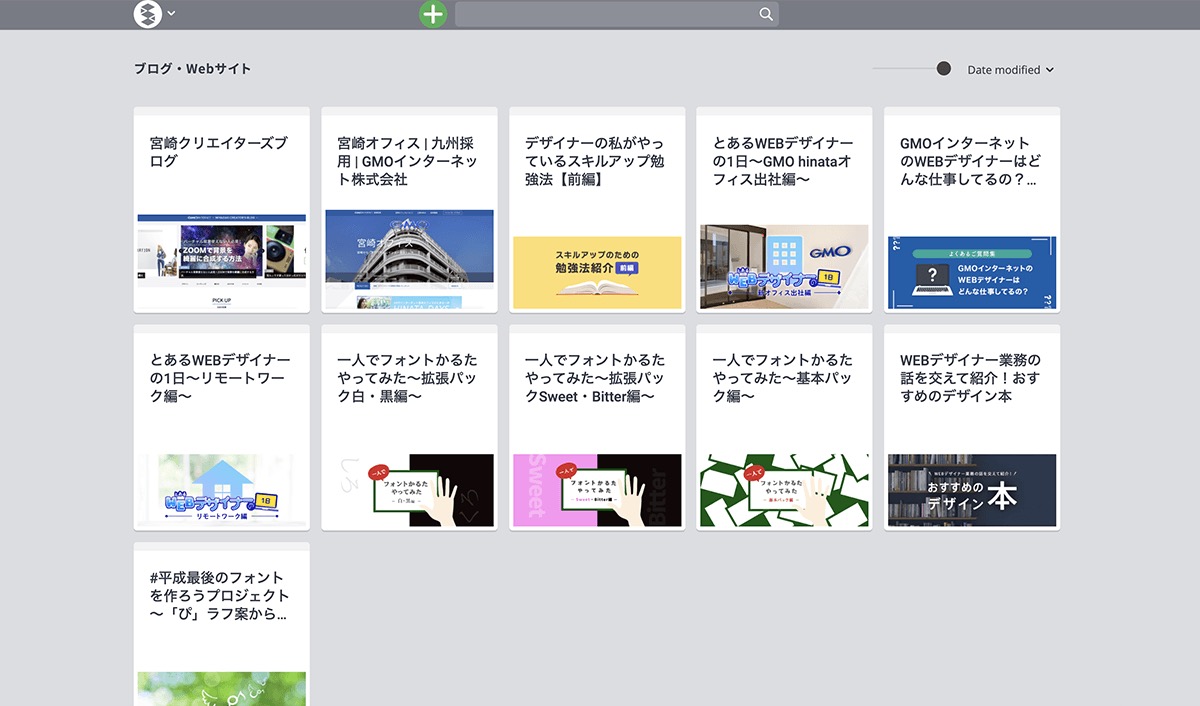
デザインを一箇所にまとめる

どこにまとめているのかというとWeb上のノートです!
いつでもお気に入りのデザインが見れるようにScrapboxという非公開で個人でも使える共有ノートサービスを使用しています。
やり方としては、各所で集めた後からまた見返したいデザインや記事をこのWeb上のノートにまとめていく形になります。
Twitter、Pinterest、ブログなどは平日確認してブックマークに追加、休日のまとまった時間に見返しながらScrapboxにまとめています。


ちょっと手間がかかりますが、お気に入りが増えていくのを見るのも楽しいですよ!
最近だとNotionが話題になってるみたいですね…!
他にもEvernoteやOneNoteなど色々なサービスがあるので、まとめる際は自分が使いやすいものを探してみると良いと思います。
【勉強法5】研究する
続いては研究ですね!
世の中に公開されているデザインを研究して良いところを取り入れていくようにしています。
デザインをただ見るだけではなく、私が身につけるために実践している研究方法をご紹介します。
デザイン意図を書き出す

Webサイトやバナーなど、気になったデザインを1つ決めて「なぜこのデザインなのか」を自分なりに考えて箇条書きで書き出すということをやっています。
- 誰がターゲット?
- どんな目的で作られた?
- 優先順位は?
- 何を伝えたいのか?
- なぜこの色?
- なぜこのレイアウト?
など、デザインを見てどんどん追求していくイメージですね。
今後デザインで活かせそうなことを書き出すのもおすすめです!

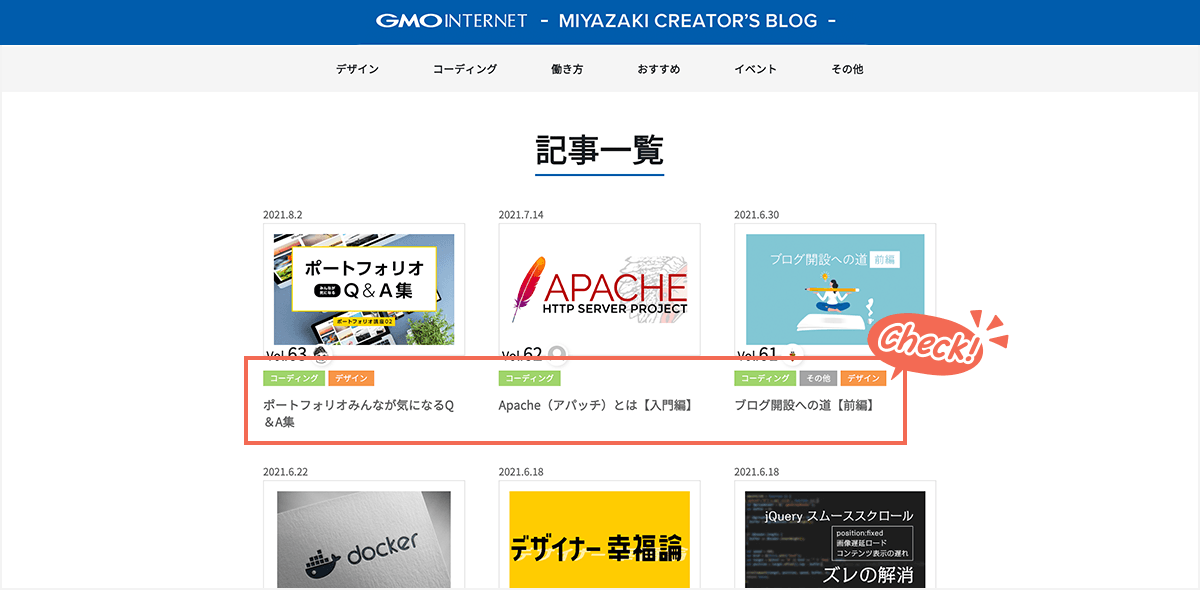
例えばこの宮崎クリエイターズブログを研究する場合、
- カテゴリの色が違うので一目で見分けがつく
- 記事のタイトル色を薄くするとサムネイルが映える
- 要素が多い場合は色を変えるとメリハリがつく
みたいな感じで書き出します。
デザインの引き出しが増えるので、実務中「要素が多くてわかりづらいデザイン」で引っかかった場合「色を調整してみるとメリハリがついてわかりやすいかも…!」のような考え方に繋がります。
正解を探すというよりは「なぜこのデザインなのか」を自分で考えることが大切だと思うので、実際に手を動かしてWebサイトやバナーのデザインをトレースする時も一緒に考えながらやっていました!
【勉強法6】デザイン以外も伸ばす
最後に、デザイン以外にも色々チャレンジするようにしています。
ここではどういうことをやっているのかご紹介していきます。
業務で活かせそうなスキルを伸ばす

業務のメインはWebサイトやバナーのデザインになるのですが、グラフィックデザインのお仕事もあったりします。
(割合は少ないですがキャラクターデザインやイラストを使ったちょっとしたアニメーションを作ったことも…)
自分が担当することになった時に、グラフィック分野のデザイン知識やイラスト分野の立体的にとらえる知識、動画制作の知識をつけておけばよかったと思うこともありました。
デザインの幅を広げたり、今後仕事で活かせるようになるために、休日を使ってデザインに関する資格取得の勉強をしたり、動画制作にチャレンジしたりしています。
(最近は自分で描いたイラストを使ったLINEスタンプをこっそり配信しました…!)
今後も業務のメインであるWebを中心にスキルを伸ばしていきたと思います!
まとめ
前編、後編と合わせて、私が普段やっているスキルアップ勉強法「本を読む」「ブログを書く」「SNSを活用する」「ストックする」「研究する」「デザイン以外も伸ばす」の6つをご紹介しました!
気になったものはぜひぜひ日々のスキルアップに取り入れてみてください!