こんにちは、あるいはこんばんは。ひよこベアです。
前回はFigmaのフレームとオートレイアウトについて解説しました。今回は、さらにFigmaを使いやすくするためにコンポーネントとバリアントについて紹介していきます。
前回のオートレイアウトとバリアントの組み合わせで、パソコンからスマホへのデザイン展開などがスムーズになり時短になるのでおすすめです。
前回の記事はこちら。
「コンポーネント」と「バリアント」の違い
コンポーネントは、再利用可能なデザイン要素のマスターになる部分です。ボタン、アイコン、ナビゲーションバーなど、繰り返し使用される要素を効率的に管理できます。コピーしたものはxdと同じくインスタンスになります。
コンポーネントを編集することで、全てのインスタンスに反映されるので、デザイン全体で一貫性のあるデザインを保つことができ、修正も楽になります。
バリアントは、コンポーネントの異なるバージョンをまとめて管理できる機能です。ボタンの状態(通常・ホバー・押下時)や、サイズバリエーション(小・中・大)、デバイス別のレイアウトなどに分けてコンポーネントを管理することができます。
コンポーネントの中に、いろんなパターンのバリアントが作られていく形になります。
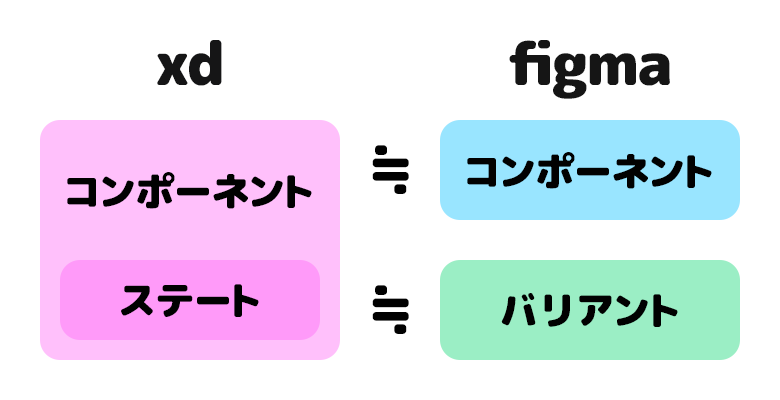
xdでの機能に例えていうと、xdではコンポーネントの中にあったステートが、Figmaではバリアントとして独立しているようなイメージです。

この機能を利用して、宮崎クリエイターズブログヘッダーのダークモード切り替えデザインをFigmaで作成してみます。
ヘッダーを作ってみよう
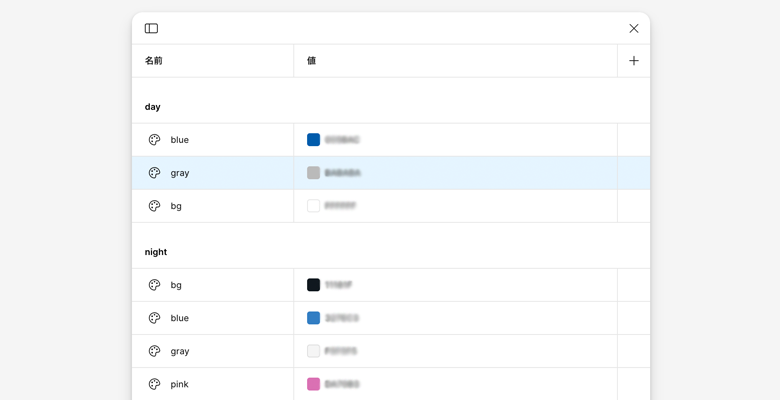
少しだけ楽をするため、先にローカルバリアブルで使用する色を指定しておきます。タイトルをつける時に/で区切ることでフォルダ分けすることができるので、分けて作成しておくとわかりやすいです。ちなみに、有料版だと1つのバリアブルに複数のバリアブルモードを指定できるので更に管理が楽になります。

小さなパーツから作る
まずはダークモード切り替えボタンから作成していきます。
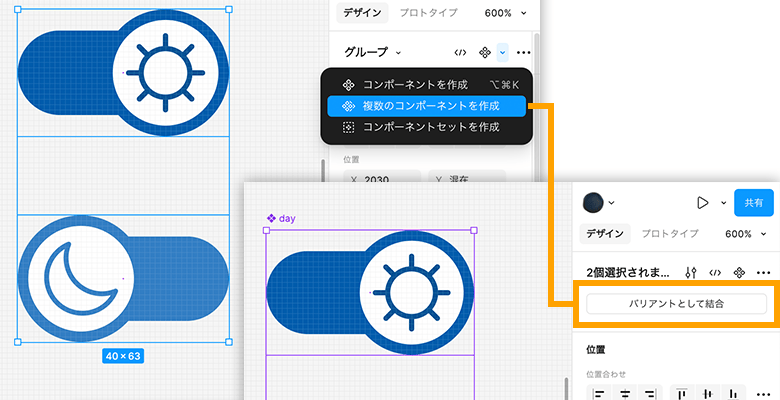
オンのデザインと、オフのデザインを作成します。同時に選択した状態でコンポーネントマークのタブを開き「複数のコンポーネントを作成」を選びます。すると、UIが切り替わり「バリアントとして結合」というボタンが下に出てきますので、クリックでバリアントの完成です。

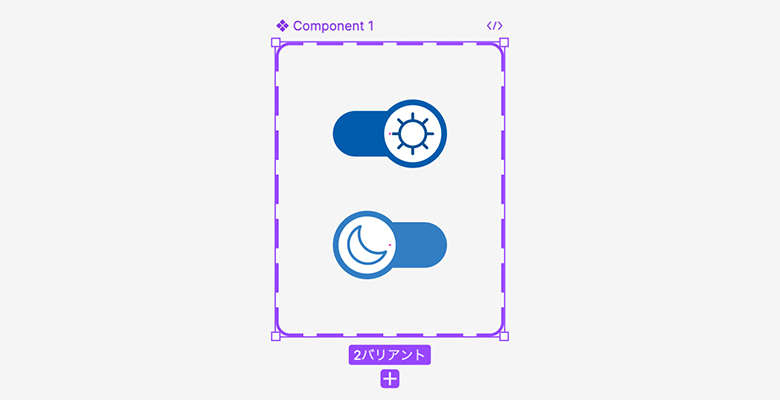
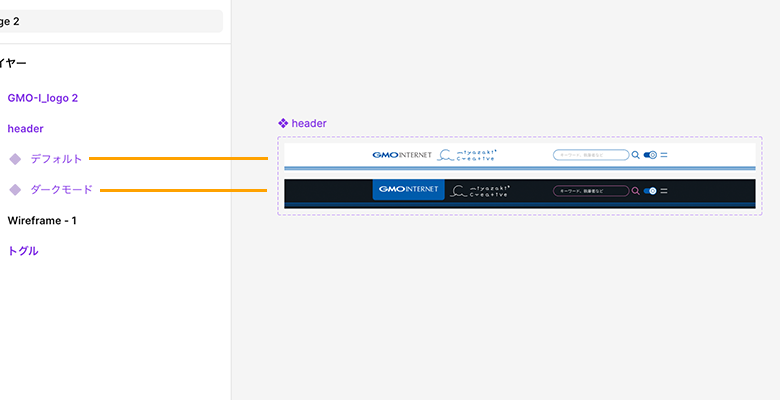
バリアントになると紫色の破線枠で囲われます。バリアントとなったコンポーネントには仮で名前がつけられているため、わかりやすいように名前を変えておきましょう。

全体を作る
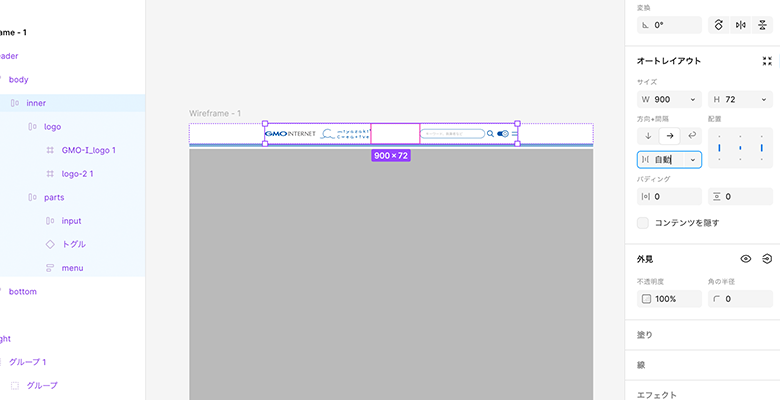
次はヘッダー全体を作成していきます。枠内の両端に配置するときなどは、オートレイアウトを使うことでマージンなども簡単に設定することができます。グループ・フレーム・オートレイアウトを提案のショートカットはよく使うので、先に覚えておくとさらに時短できておすすめです。

| グループ化 | ⌘(Ctrl) + G |
|---|---|
| フレーム化 | ⌘(Ctrl) + ⌥(alt) +G |
| オートレイアウトを提案 | ⇧(Shift) + ^(Ctrl+Alt) +A |
- ※()内はwindowsのショートカット
コンポーネントにしてバリアントを作る
全体が完成したら、コンポーネントにしてバリアントを追加します。コンポーネントのショートカットは⌘(Ctrl) + ⌥(alt) +Kです。
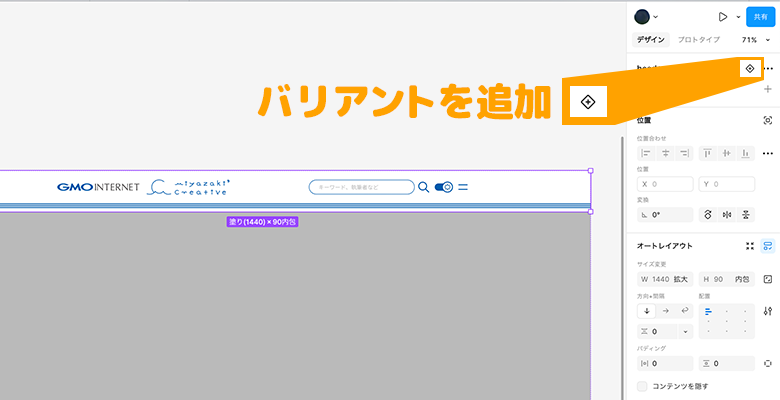
作成したコンポーネントを選択し、右クリック > メインコンポーネント > バリアントを追加 または右のツールパネル上部の「バリアントを追加」ボタンを選択することでバリアントを作ることができます。レイヤー部分で自由に名前を変えられるので、判別できるように「ダークモード」と変えておきます。

作成されたバリアントの色を変更したら完成です!

コンポーネントを切り替える
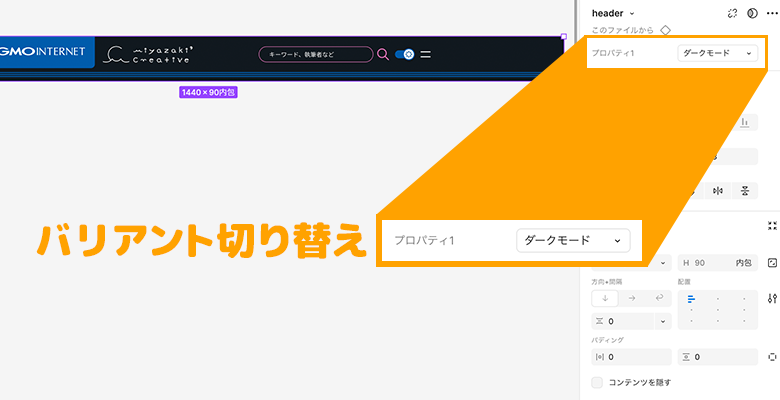
作成したバリアントはコピーして使用します。デザイン上で作成したコンポーネントを切り替えるには、右のツールパネル上部のプロパティ部分で「ダークモード」に切り替えます。最初に作ったものは「デフォルト」となっていますが、こちらも自由に名前を変えることが可能です。

修正が楽になるデータ作りをしよう
いかがでしたでしょうか。
最初は少し手間に感じるかもしれませんが、パーツを管理することで改修や修正の時にすぐ対応できるので長期的には大きな時間削減につながります。コンポーネントとバリアントを使って未来の作業時間を短縮していきましょう。
次回は、このタブを実際にクリックで切り替わる設定方法を解説していきます。
それでは、また次の記事で。