INDEX
データ駆動グラフィックとは
イラストレーターの変数パネルを使って、デザインに含まれる要素を動的に切り替える機能です。要するに単純作業を半自動処理できます。昔からあるのに活用例が少なく、いくつか事例を含めご紹介できればと思います。Webデザインで動的な要素を意識してレイアウトした経験がそのままグラフィックデザインにも応用できます。
メリット
- 100枚を超えるような制作が数分で完了する
- 手作業のようなミスが少ない
- 管理、更新がしやすい
デメリット
- 文字詰め、1つ1つのサイズ変更など細かいチューニングはできない
今回はパート1・2にわけてご紹介します。
ざっくりとしたやり方&如何に簡単かご紹介
まずパート1ではあえて詳細な説明は省いて、ざっくりしたやり方と、如何に便利で簡単かをご紹介できればと思います。具体的なやり方について説明するとそれだけでかなりのボリュームになってしまうので、記事の最後にリンクを貼らせていただきました。
変数を使ってロッカーの名札を作ろう!

GMO hinataオフィスの200名分超が使っているロッカーの名札を作った時の内容になります。もちろんコピペで手作業も可能ですが、変数で処理した方が圧倒的に早くミスが少ないです。
①デザインを決める
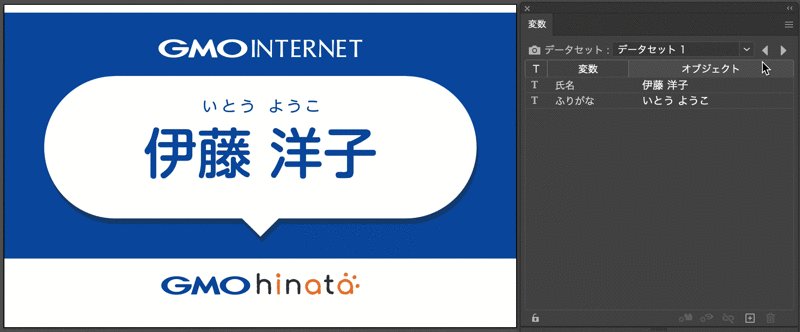
当然ですがまずは展開の元になるデザインの決定が必要です。様々なデザイン案がありましたが、今回はこちらに決定しました。

※ 2022年9月1日より、GMOインターネット株式会社はGMOインターネットグループ株式会社に商号変更いたしました。本記事に掲載中の画像は変更前のものになります。
②動的な要素を見つける
今回の場合だと
- 名前
- ふりがな
の2つが動的に切り替わる要素になります。

③動的な要素に対応できるレイアウトかチェックする
- 最長の名前が紙面に収まるか、バランスは綺麗か
- 最短の名前のバランスが綺麗か
を確認します。
長い場合・・

短い場合・・

今回は大丈夫そうですね!
④データセットを作成する
- 名前の一覧
- ふりがなの一覧
Excel or NumbersでCSVに出力します。今回は上記2つをグループ各社から集計しています。姓と名の間は半角あける、等もこの段階で決めておけると後からデータ整形する手間が省けます。

実際は200名弱ですが、今回はお名前サンプル集で作ってみます。
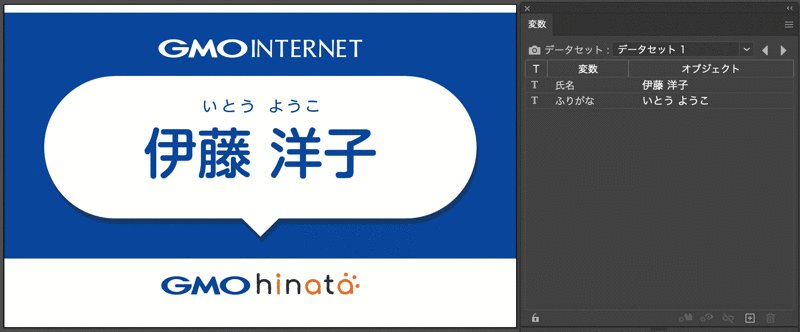
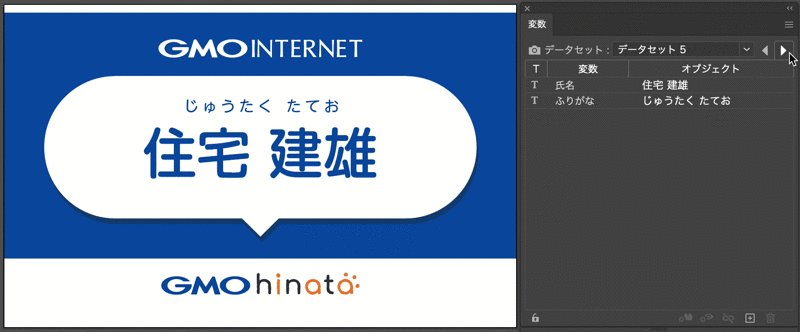
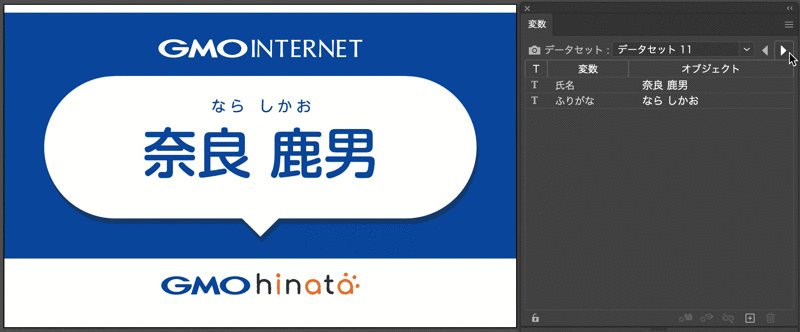
⑤イラストレータの変数パネルに読み込み

全員分の名前がCSVから読み込まれて表示されるようになりました!
⑥バッジ処理で一括出力して完成

1000枚ぐらいでも放っておけばすぐに書き出しが終わります。作る側の視点としては、シンプルに早く作業が終わり、気持ち的に楽なのがなによりメリットです。
また、管理面でも効果的です。
名前・ふりがなの一覧を更新=名札の更新になるため、チームや組織で保有する人員一覧に更新をかければ、同時に名札も更新されていくようなワークフローが構築できます。

なので増員や退職が発生した際にも、デザインデータ上でどれだっけ?と探す必要がないため管理も楽になり当然コピペミスも発生しません。
より深淵へ〜xml簡易マークアップ
パート2では、Excelを使ったxmlの簡易マークアップ手法についてご紹介します。テキスト以外のデータ含む変数ライブラリを作成する時に必要になるのですが、完全オリジナル手法になりますので、もっと楽なやり方があれば教えていただきたいです。
画像やリンクファイル等を変数で処理させたり、テキスト以外を変数に設定しようとすると、csvを使ったデータセットには限界があり、xmlでマークアップしなければならない時が来ます。全くxmlに触ったことの無い人間にはハードルが高かったですw
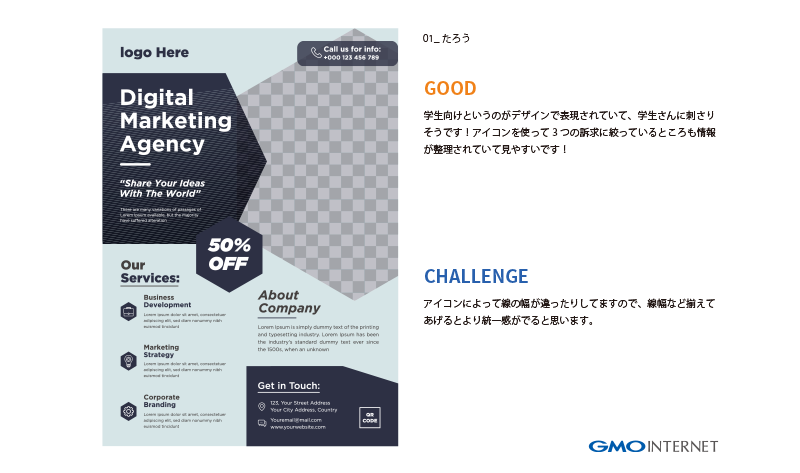
①完成イメージ
デザインコンペの評価シートを作ります。こちらも実業務での活用例になります。

※チラシのイメージはサンプルです(提出作品の公開許可が無いため)。
この4エリアを、以下の要領でデータとしてマークアップしていきます
① デザインが表示される・・・ファイルパス
② 作者の名前・・・テキストデータ
③ ポジティブレビュー・・・テキストデータ
④ ネガティブレビュー・・・テキストデータ

名札との違いは、①のデザインが表示される部分で、ここはファイルパスを動的に切り替えてPDFを読み込ませる部分になります。
②データ集計
まずは①〜④までの情報を必要な人数分まとめる必要があります。100名近く評価対象者が居たため、3作品/1人がレビューで、チームメンバー33名で手分けしてクラウド上のスプレッドシートにデザインレビューを記載してもらいました。

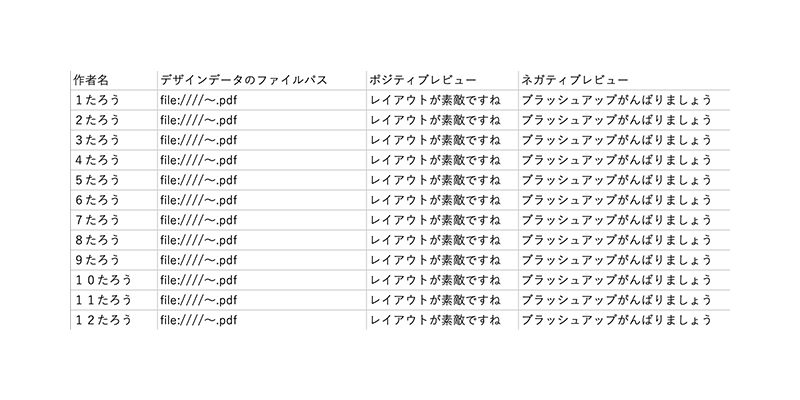
ざっくりサンプルですが、このような形のスプレッドシートができあがります。
③マークアップ
ここからが本題になるのですが、エクセル関数を使ってスプレッドシート上の情報をXMLにマークアップしていきます。
セルに記載されたレビューをこのような形に変換したいです。
<v:sampleDataSet dataSetName=""01_たろう"">
<pass>file:////〜01_たろう.pdf</pass>
<name><p>01_たろう</p></name>
<good><p>レイアウトが素敵ですね</p></good>
<cha><p>ブラッシュアップがんばりましょう</p></cha>
</v:sampleDataSet>以下の関数を結果出力したいセルに対して入れることで変換されます。
=I2&CHAR(10)&B2&CHAR(10)&D2&CHAR(10)&F2&CHAR(10)&CHAR(10)&H2&CHAR(10)&K2中身は他のセルの情報を表示しているだけです。
I2を表示[改行]B2を表示[改行]D2を表示[改行]F2を表示[改行][改行]H2を表示[改行]K2を表示もうだいたいおわかりでしょうか?
それぞれのセルの情報を代入していくと
I2=<v:sampleDataSetdataSetName="C2の作者名を表示">
B2=<pass>A2のファイルパスを表示</pass>
D2=<name><p>C2の作者名を表示</p></name>
F2=<good><p>E2のポジティブレビュー</p></good>
H2=<cha><p>G2ネガティブレビュー</p></cha>
K2=</v:sampleDataSet>色々なセルから情報を結合させてマークアップされた形になるようにしています。
かなり手作り感のある仕様ですが、画像でまとめるとこのような構造になっています。

元データの部分を編集すると、出力データにも反映されます。(一部省略した図です)
こちらで出来上がったXMLをイラレに読み込むことで、100名分のレビューシートが一瞬で出来上がります。
使っているエクセル関数は2種類だけです。
・CHAR(10)→文章を改行させます。
・&I2&等→特定のセルから情報をひっぱってきます。&でつなげることで、複製のセルの情報を組み合わせることができます。
違う活用方法を考えてみよう
色々と解説をしましたが、変数パネルを使ったデータ駆動グラフィックが1番効果を発揮するのは、名札を筆頭に、やはり管理・運用・更新が定期的に発生するような印刷物です。
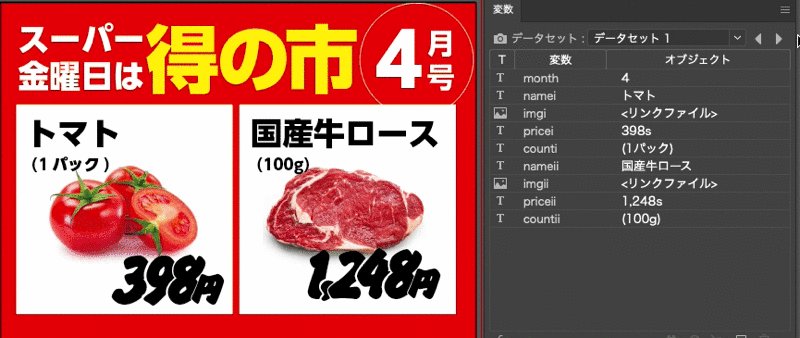
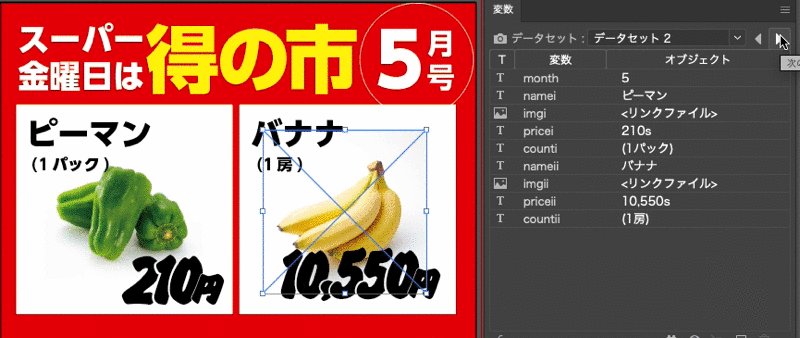
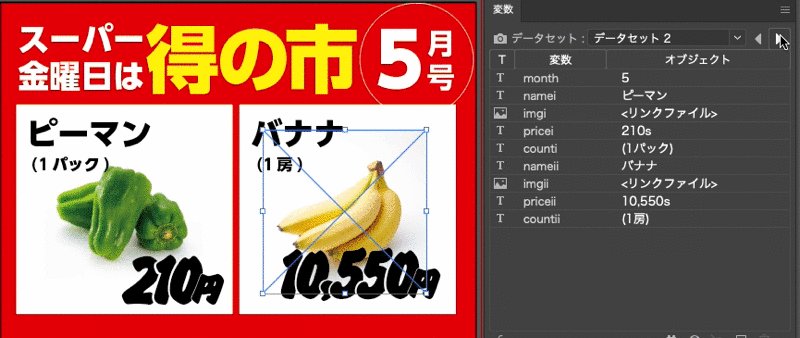
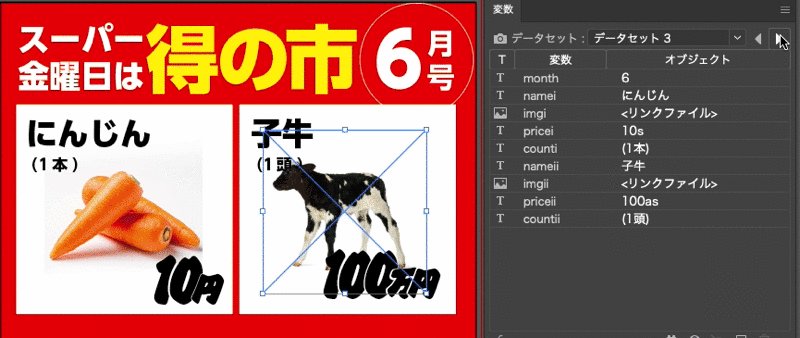
例)毎月更新するスーパーのチラシ(金額・商品名・商品画像)

字詰(カーニング)までは自動でやってくれないので、モリサワの「くいこみ数字」が最初からそれっぽく詰まったり重なったりしていて最適です笑
人生は有限なので、結果同じところにたどり着くのであれば、より早く正確な道を歩みたいなと思います。作業効率化については引き続き研究していきたいと思いますので、ぜひ一緒に情報共有ができると嬉しいです。
最後に、詳しいやり方についてはAdobe Community Evangelistの鷹野さんが紹介しているので、もし興味をもっていただいた方がいましたら試してみてください。