こんにちは、コウノです。
入社してから早くも1年が経ち、時間の経つ早さに驚いています。
今回は、最近学んだ色についての基本からユニバーサルデザインの考え方についてお話ししていきたいと思います!
INDEX
色の基本的な働き
色には大きく分けて機能的な効果と情緒的な効果の2つの働きがあります。
機能的な効果
色の機能的な効果は、物事を見やすくし、警戒や注意を促す役割があります。
例えば、赤い色は通常「注意」や「停止」を意味し、青い色は「進行」を意味します。色は私たちに特定の情報を伝え、行動を促すのに役立ちます。
情緒的な効果
色は感情にも影響を与えます。
例えば、青は落ち着きを、赤は情熱を、黄色は楽観的な気分を引き起こすことがあります。サイトやデザインの雰囲気を伝えるのにも色は不可欠です。
色の見え方は人によって違いがある!
では、なぜ同じ色でも人によって違って見えるのでしょうか??
それは、「色覚特性」が異なることが一つの要因です。

色の機能的効果を活用しても、個人差や色覚特性によって、意図した効果が発揮されなかったり、問題が生じることがあります。
色覚特性とは
色覚特性とは、人々が色をどのように認識するかに関する個々の性質です。
色覚特性は以下の要因に影響されます。
- 遺伝
- 目の病気や怪我
- 加齢などによる個々の性質
色覚特性は遺伝、目の状態、年齢など様々な要因によって影響を受けます。
遺伝の影響で、色を区別しづらい色覚特性を持つ人はとても多く、日本人の場合だと男性の20人に1人、女性の500人に1人が該当します。

- ※【参照サイト】公益社団法人 日本眼科医会 色覚異常を正しく理解するために
また、目の病気や怪我も色覚に大きな変化をもたらし、年齢とともに色の知覚に変化が生じることもあります。
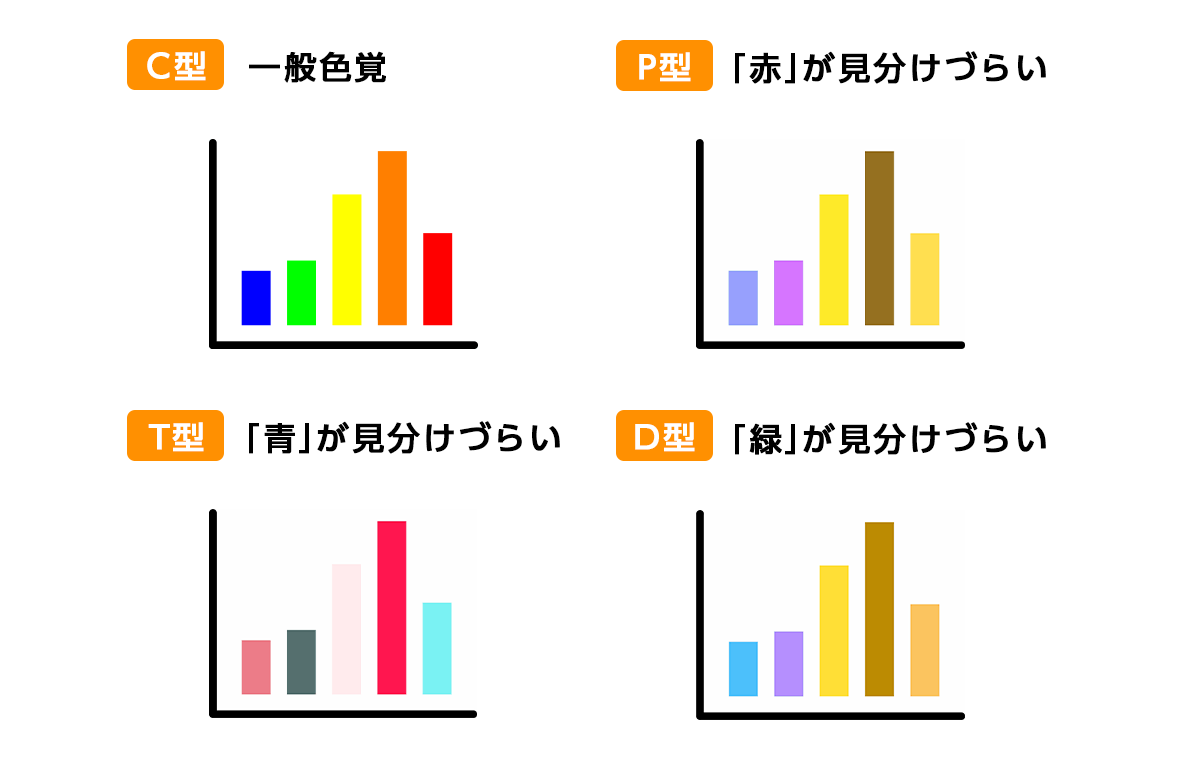
色の見え方
色を識別する、「錐体細胞」のいずれかが欠けたり、正常に機能しないことによって、人によって区別しづらい色が生まれます。
色の見え方には、「C型」「P型」「D型」「T型」といったタイプがあり、その中でもP型とD型は見え方が似ていて「赤」と「緑」の色の見分けが難しいです。
その特性に応じた色の見え方は以下のようになります。

- ※【参照サイト】色覚シュミレーターにて作成
ある色が他の人にとってははっきりとした色であるかもしれませんが、色覚特性の人にとっては似たような色として見えてしまい、区別することが難しいことがあります。
P型とD型の見え方は、PhotoshopやIllustratorでも
『表示』 → 『校正設定』 で確認することができます!
色のユニバーサルデザイン
色覚特性によって問題が起こらないように、色覚の多様性に配慮して多くの人に分かりやすく情報が伝わるようなデザインが、色のユニバーサルデザインです。
見分けやすくなる色使いにすること
異なる色覚特性を持つ人々が同じ情報を正確に理解できるよう、対象を見分けやすい色を選びましょう。
ここでは2つの気をつけるポイントをご紹介します。

「明度差」は分かりやすいデザインを作成する上で最も重要な要素です。
明度差のない配色は、色覚特性を持つ人々にとって区別がとても難しくなるため配慮が必要です。

暖色調同士や寒色調同士の組み合わせも、区別が難しくなることがあるため、暖色と寒色を組み合わせるとデザインを理解しやすくなります。
色以外の要素を活用すること
色だけで区別をするのではなく、図や文字など、色以外の要素を活用して情報を伝えることで全ての人にとって分かりやすいデザインを作成することができます。

その他にも、模様をつけて区別をしたり、色の名称を記載したり、さまざまな点で工夫をすることができます。
まとめ
色はデザインにおいて非常に重要な要素であり、機能的な効果や情緒的な効果を持っていますが、色の見え方は人によって異なるため、異なる色覚特性を持つ人々が同じように情報を理解できるようなデザインを心がけていきたいです。