みなさん、こんにちは!
Webデザイナーのayakaです。
今回は、私がWebデザイン業務でよく使っているWEBサイトを5つご紹介したいと思います!
デザインの参考になりそうなWebデザインまとめサイトから、制作の際の便利ツールまで揃っていますのでぜひチェックしてみてください。
Webデザインまとめサイト
bookma!
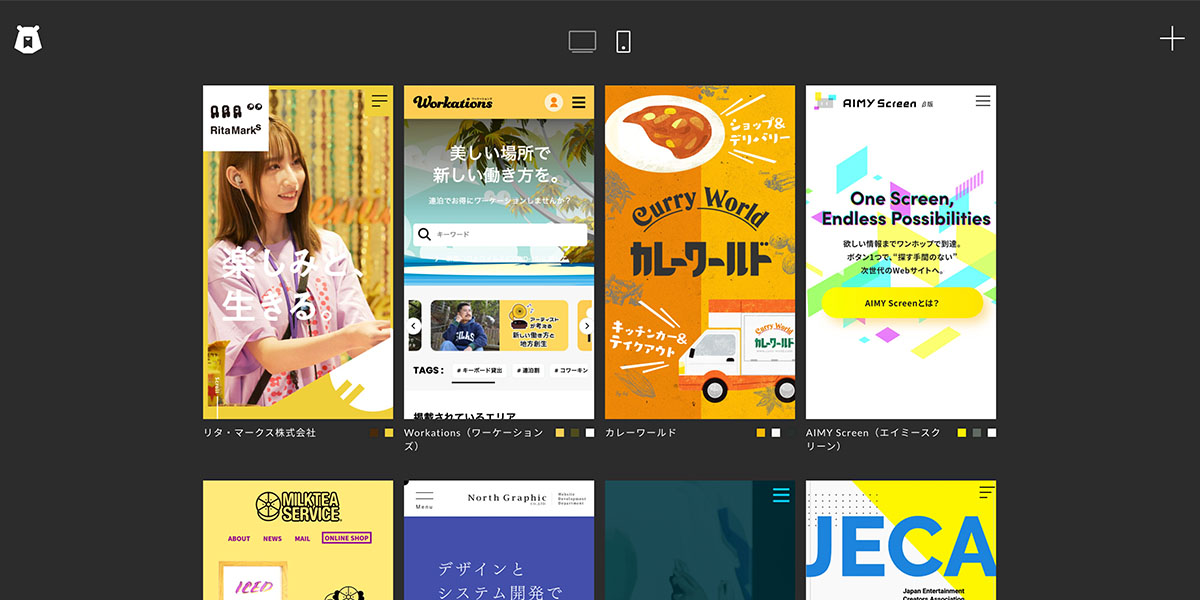
出典:bookma!
こちらは「bookma!」というWebサイトがまとめられた、Webデザインギャラリーサイトになります。
参考サイトを探すのに便利な仕様になっているので、デザイン作成に取り掛かる前によく活用しています。
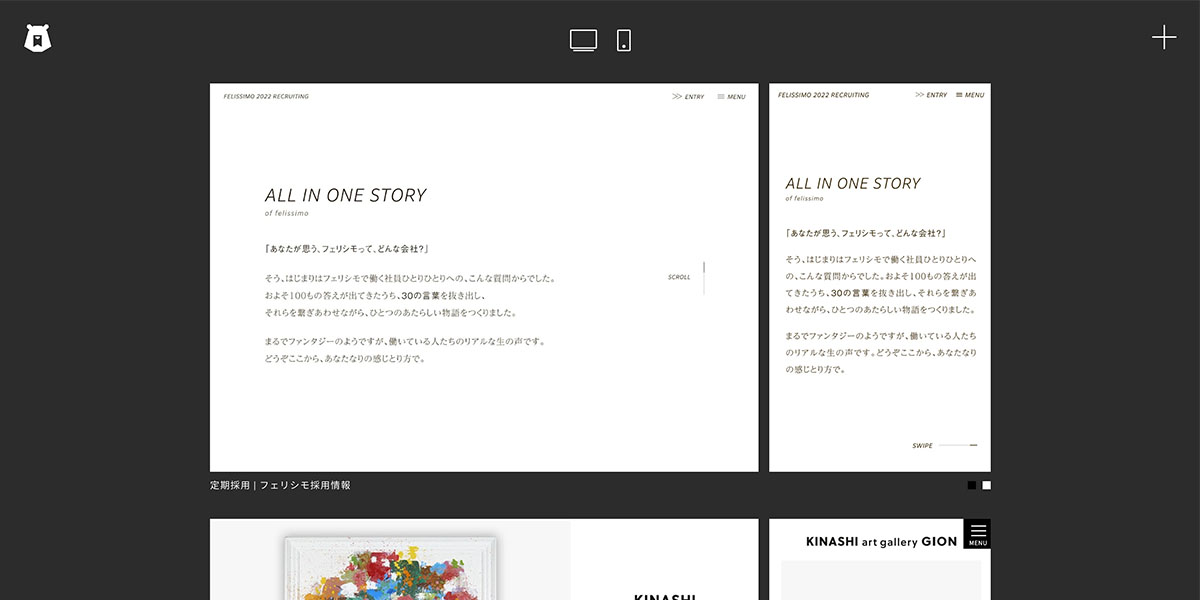
出典:bookma!
どこが便利かというと、上のPC、スマホのアイコンを押すとそれぞれメインビジュアルの表示が切り替わるようになっているんです!!
デフォルトでは同時表示されていますね。
また、似たような色ごとに表示もできるようになっているのでイメージに合ったWebサイトを探すのにも便利です。
Parts.
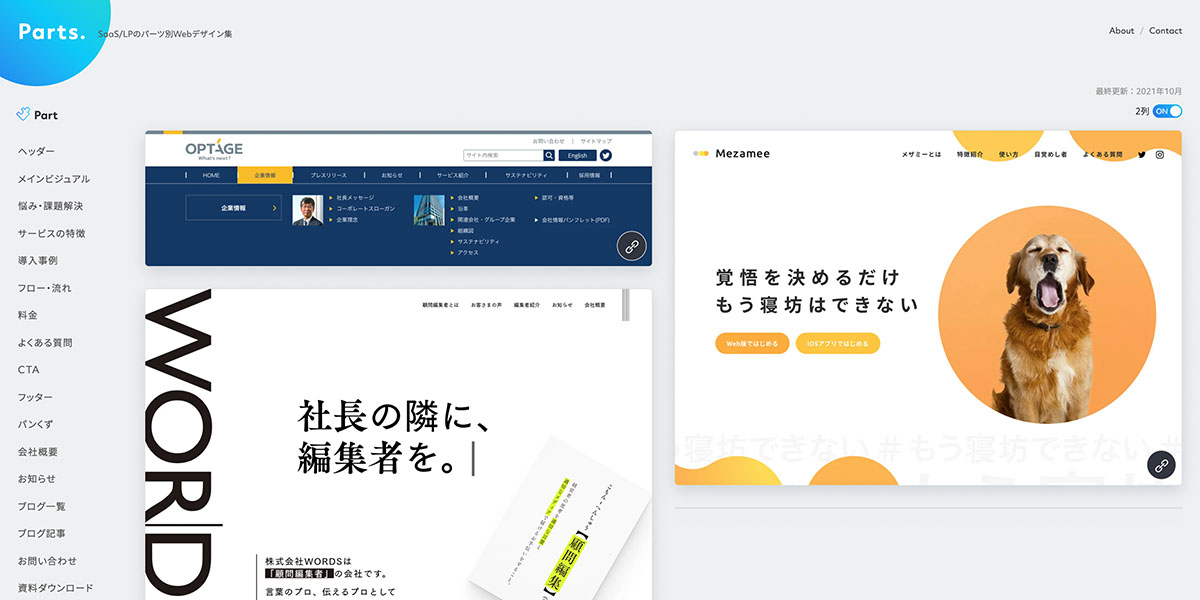
出典:Parts.
続いては「Parts.」というパーツ別にデザインがまとめられたWebデザイン集サイトになります。
前々から存在は知っていたのですが、最近になって便利さに気づきデザイン制作中にお世話になっています。
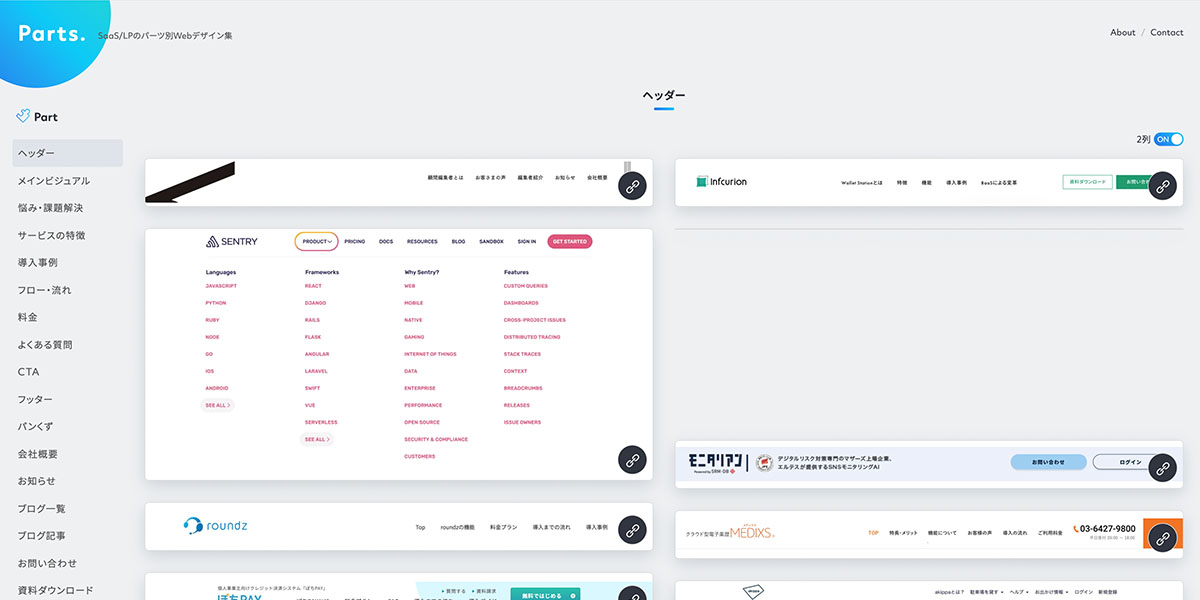
出典:Parts.
サイトの左にメニューがあり、全て「ヘッダー」「悩み・課題解決」「フロー・流れ」などパーツごとに分類されています。
例えば「サービスの特徴コンテンツのデザインが思い浮かばない…どこかのサイトで参考にしたい!」となった時に、メニューの「サービスの特徴」を押せば、そのパーツのデザインのみ表示することができるんです!
表示された画像の右下にリンクボタンがあるので、すぐ元のWebサイトにも飛べて便利です!
配色サイト
ColorDrop
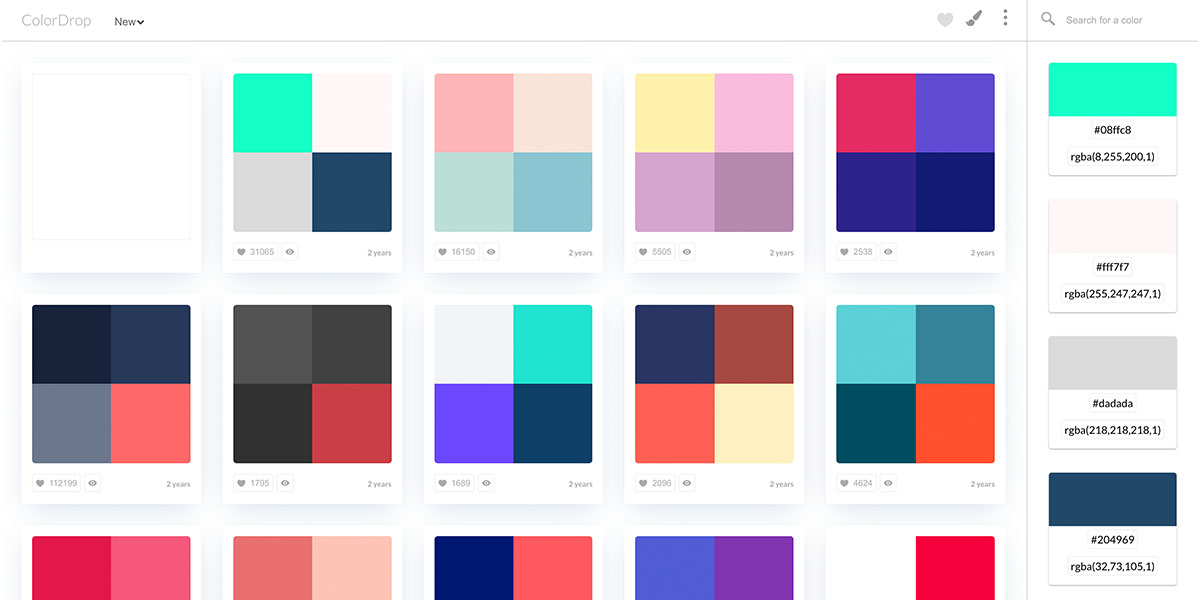
出典:ColorDrop
続いては「ColorDrop」という配色がまとめられたサイトになります。
気になる色をクリックすると右の方にカラーコードが出てくるようになっています。
1から配色を決める時にも使っていますが、メインの色だけ決まっていて、それに合う色を探す時にもよく活用しています。
Color Hunt
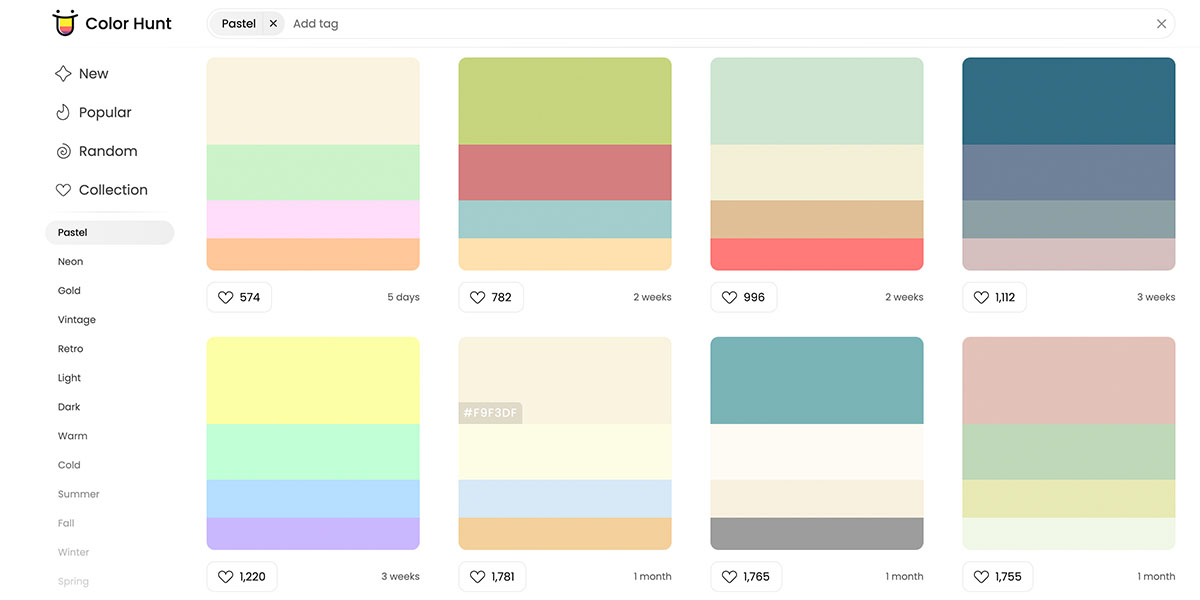
出典:Color Hunt
続いてもよく活用している「Color Hunt」という配色サイトになります。
左のメニューから、パステル、ネオンなどテーマごとに検索できるようになっています。
表示されている配色の面積が違うのでメインカラーなどがイメージしやすいですね。
先ほどご紹介したサイトと同じく、1から配色を決める時や、メインの色に合う色を探す時に活用しています!
便利ツール
Gridpx
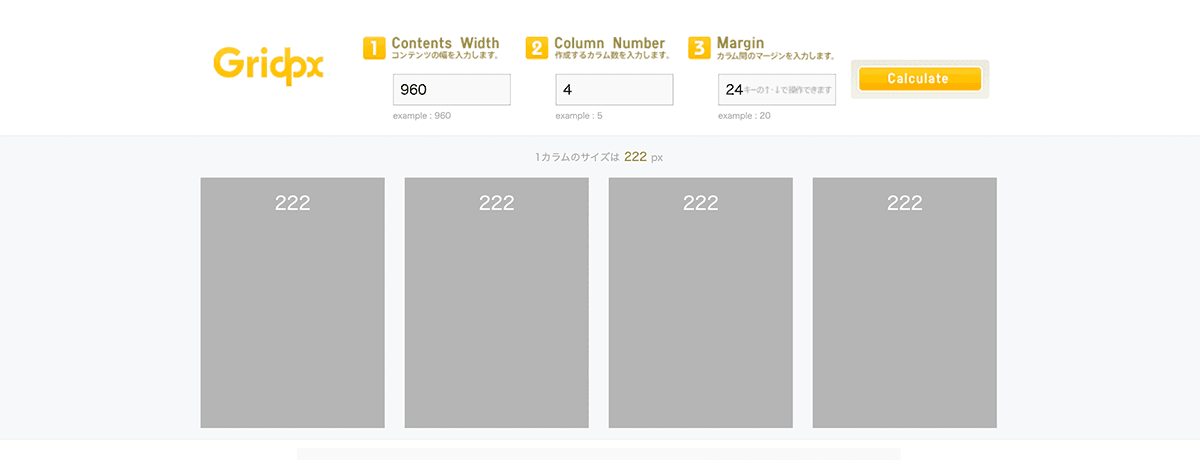
出典:Gridpx
こちらは「Gridpx」というグリッド計算ツールです。
数字に弱いのでWebサイトをデザインするときによく使ってますね。
コンテンツ幅と配置したいカラム数、カラム間の余白の数値を入力すると1カラムの幅を計算してくれるので便利です!
Webデザインをする時はこういうツールを使うと作業時間短縮にも繋がります。
まとめ
今回は普段私が活用しているWebサイト5つをご紹介させていただきました!
後輩のうまさんも「いつもお世話になっている配色サイト」や「毎日見る参考サイト」を紹介されてますのでこちらもぜひチェックしてみてください!
また今後、他にも便利なサイトを見つけたらご紹介していきたいと思います。